265 KiB
Changelog
v2.3.1 (2023-02-09)
TestCafe v2.3.1 introduces a number of bug fixes.
Bug Fixes
- Client-side code with optional chaining may trigger a TestCafe error (#7387).
- TestCafe cannot interact with images from the Shadow DOM (#7454).
- TestCafe v2.3.0 fails to launch when the
test.metamethod precedes test code (#7482). - When TestCafe launches a headless instance of Google Chrome in proxyless mode, it cannot interact with elements that are overlapped by the status bar (#7483).
v2.3.0 (2023-01-30)
TestCafe v2.3.0 introduces create-testcafe --- an interactive tool that allows you to initialize a new TestCafe project in seconds. The update also includes experimental ECMAScript module support and a number of bug fixes.
IMPORTANT: TestCafe v2.3.0 ends support for Node.js 14 due to a known vulnerability in the
babel-plugin-module-resolvermodule.Install an up-to-date version of the Node.js runtime to use TestCafe v2.3.0 and up.
The official maintenance period for Node.js 14 elapses on April 1st, 2023.
create-testcafe
Use the create-testcafe tool to initialize a new TestCafe project, or add TestCafe to an existing Node.js application.
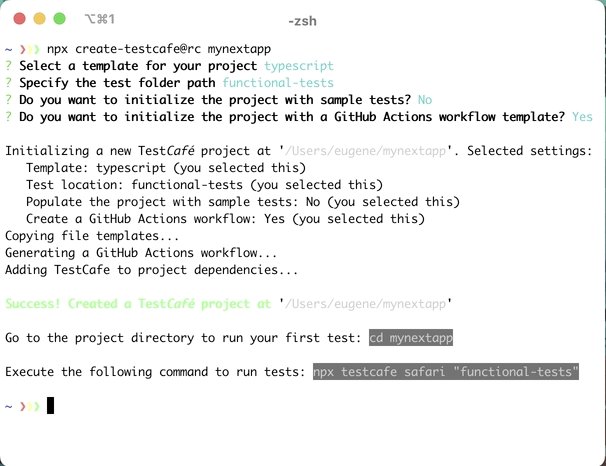
Execute the following command to launch create-testcafe:
npx create-testcafe
The create-testcafe tool allows you to perform the following actions with a single command:
- Create a new folder for the TestCafe project (optional).
- Create a new local installation of TestCafe and its dependencies.
- Create and initialize a TestCafe configuration file.
- Create a separate subfolder for tests.
- Populate the test folder with test examples (optional).
- Create a YAML file with a GitLab Actions workflow that runs TestCafe tests (optional).
Read the TestCafe Setup Wizard guide for more information on the create-testcafe tool.
Experimental: ECMAScript module support
IMPORTANT: ESM module suppport works with Node.js 16 and up.
TestCafe has always used CommonJS syntax for module imports:
const { x } = require('y');
An increasing number of Node.JS packages abandon CommonJS in favour of ECMAScript module syntax:
import {x} from 'y'
Enable the --experimental-esm CLI flag to import modules that do not support CommonJS. Note: tests with ECMASCript module syntax are subject to additional requirements.
testcafe chrome test.js --experimental-esm
Additional Reuqirements
To run tests with ECMAScript import statements, make sure that your project meets at least one of the following requirements:
- The value of the
typekey in your project's package.json file ismodule. - The test files in your project use the
.mjsextension.
Bug Fixes
- TestCafe doesn't delete expired cookies (#7432).
- TestCafe cannot handle windows that appear when the user clicks a link with a
_blanktarget (#6926). - TestCafe fails to start because it triggers the
dns.setDefaultResultOrdermethod in older Node.js environments (#7447). - TestCafe depends on a vulnerable, outdated version of the
babel-plugin-module-resolverpackage (#7456).
v2.2.0 (2022-12-29)
TestCafe v2.2.0 introduces user-defined custom actions and an important experimental capability. Google Chrome users can now enable "proxyless mode" to speed up their test suite.
Custom Action Support
TestCafe users can now define custom test actions. Place the definition function in a JavaScript configuration file:
module.exports = {
customActions: {
async makeCoffee (args) {
await this.click(args);
},
}
};
Include custom methods in your tests alongside other TestController methods.
Add the customActions prefix when you call the action:
test('Test with a custom action', async t => {
await t.click()
.customActions.makeCoffee()
.click();
})
Experimental: Proxyless mode
TestCafe runs an under-the-hood reverse proxy to automate tests across different browsers. But this technique complicates the framework. Native automation protocols offer superior automation speeds and greater stability. That's why the TestCafe team decided to gradually phase the reverse proxy out in favor of native support for these automation protocols.
TestCafe v2.2.0 includes an experimental option that disables the proxy for Google Chrome.
testcafe chrome tests --experimental-proxyless
You can enable this option in the command line interface, the Test Runner API, and the configuration file. Read the Proxyless mode guide for more information.
Bug Fixes
- TestCafe doesn't hide the live mode status bar when the bar obstructs the action target (#7384)
- The 'Target element is overlapped' message does not reference the Selector that caused the warning (#7386)
- The TestCafe Dashboard reporter includes an outdated
uuiddependency (testcafe-reporter-dashboard#111) - TestCafe doesn't display the correct error message when the framework throws an exception (#6936)
- TestCafe retains some cookies after the user requests their deletion (PR testcafe-hammerhead#2818)
- TestCafe cannot load test pages with the
localhostURL on Node.js v17 and up (#7396) - TestCafe cannot take screenshots in headless Chrome on Node.js v17 and up (#7408)
- Web workers that originate from Blob URLs throw an error when they call the
importScriptfunction (#7378) - TestCafe doesn't set the correct
Requestheader when aniframepoints the user to a new URL (#7376, PR testcafe-hammerhead#2813 by @naggingant) - TestCafe cannot interact with options that belong to a
<select>element with themultipleattribute (PR testcafe-hammerhead#2815)
v2.1.0 (2022-11-10)
Improvements
Improved handling of invisible elements
- Visibility criteria update: TestCafe no longer interacts with elements that have the
visibility: collapseattribute. - If the action target does not fit the visibility criteria, TestCafe outputs an error message that references the exact reason. (#7310).
Improved handling of overlapped elements
- When another element overlaps the center of the action target, TestCafe scans the target element for available points of contact. If the selector timeout ends before TestCafe finds an unobstructed point, TestCafe outputs a warning message and interacts with the topmost element at the center of the original target (#7309).
- TestCafe v2.1.0 contains an improved algorithm that detects whether extra scrolling can resolve an element obstruction issue. (#6208)
Bug Fixes
- In some environments, TestCafe cannot take screenshots when the test runs in a headless Chromium-based browser (#7224).
- Full-page screenshots in headless Chrome do not include the edges of the page (#5961).
- TestCafe throws the "TypeError: Illegal invocation" error when the front-end code passes a number value to the
Element.insertAdjacentTextmethod (#7352).
v2.0.2 (2022-10-31)
Bug Fixes
- TestCafe doesn't include the flags necessary to launch Chrome in a Podman container (PR #7307 by @timnederhoff)
- TestCafe doesn't warn users when it interacts with an element that obstructs the original action target (#2930)
- TestCafe incorrectly parses regular expressions passed to the --skip-js-errors CLI flag (#7301)
v2.0.1 (2022-09-26)
Bug Fixes
- TestCafe yields incomplete video recordings in concurrency mode (#7218).
- Video recordings in concurrency mode yield
EPIPEerrors that cause crashes (#7216). - Running TestCafe 1.20.1 and up with a high concurrency factor may nonetheless result in a
MaxListenersExceededWarningwarning (#7188).
v2.0.0 (2022-08-31)
TypeScript update
⚠️ TestCafe 2.0 includes a breaking change. The framework’s built-in TypeScript compiler has been updated from version 3.9 to version 4.7. The vast majority of TestCafe users should not experience any issues during the upgrade. However, since TypeScript does not follow the semver versioning policy, even minor TypeScript updates contain breaking changes. Some TypeScript users may need to perform additional actions to ensure the compatibility of their test code.
Read the TestCafe 2.0 Migration Guide to learn more.
Improvement: New ways to ignore JavaScript errors
TestCafe v2.0 introduces new ways to ignore JavaScript errors during test runs.
Two new methods allow you to ignore errors on a per-test or a per-fixture basis.
- Use the test.skipJsErrors method to ignore JavaScript errors in specific tests.
- Use the fixture.skipJsErrors method to ignore JavaScript errors for specific fixtures.
- The t.skipJsErrors action lets you ignore JavaScript errors at specific points in the test.
For each of the methods above, you can define the following options:
- The pageUrl option filters errors by page URL.
- The message option filters errors by message.
- The stack option filters errors by call stack.
Read the Skip JavaScript Errors recipe to learn more.
v1.20.1 (2022-08-08)
Bug Fixes
- Running 11 or more tests concurrently causes a memory leak (#7188).
- TestCafe cannot switch to iframes that descend from a shadowRoot element (#3673).
- TestCafe attempts to execute JSON files without
fixtureandtestdefinitions (PR #7187). - TestCafe incorrectly processes request hooks that return status code 500 (#7213)
v1.20.0 (2022-07-14)
⚠️ Warning: Impending breaking change. TestCafe v1.20 is the final version of the framework to support TypeScript 3. The next update will abandon TypeScript 3 in favor of TypeScript 4.
TestCafe v1.20.0 includes two major capabilities: an API testing toolkit and the ability to set a global test page URL. Additionally, TestCafe 1.20.0 introduces experimental support for Chrome User Flow Replays, as well as a number of under-the-hood improvements.
API Testing
TestCafe v1.20.0 includes a comprehensive set of server-side API testing tools. You can add dedicated API tests to your test suite, or include API testing methods in existing functional tests.
The new Request test action executes an HTTP request and returns the server's response.
const responseBody = await t.request(`http://localhost:3000/helloworld`).body;
t.expect(responseBody).contains('Hello World') // true
Read the API Testing Guide for a full overview of the framework's API testing capabilities.
Global starting URL
You can now define a single starting URL for all the tests in your test suite.
Declare the baseUrl in one of the following three ways:
Once you define a baseUrl, you can omit fixture and test URLs entirely, or define them relative to your baseUrl:
"baseUrl": "https://devexpress.github.io/testcafe"
fixture`Test structure`
.page`./example`; // starts at https://devexpress.github.io/testcafe/example
Experimental: Chrome User Flow Replays
TestCafe v1.20.0 introduces experimental, limited support for Google Chrome user flow recordings.
Record page actions in Google Chrome and export the recording as a JSON file. TestCafe will play the recording back just like it would a generate a test report
Read the User Flow Recordings guide to learn more.
Coming in TestCafe 2.0: TypeScript 4
The next version of TestCafe will adopt TypeScript 4 and lose compatibility with TypeScript 3.X.
To indicate the breaking change, we will increment the framework's major version number - from 1 to 2.
TestCafe 2.0 will be released later this month.
Improvements
-
Better Google Chrome video capture
TestCafe v1.20.0 uses the Screen Capture API to record videos of Google Chrome test runs. This results in a significantly better test recording framerate and image quality.
Bug Fixes
-
When the
t.typeTextaction raises an error, TestCafe mistakenly awaits the target element for the second time (#6623) -
Concurrent test runs do not always generate concurrent test run reports (#7062)
-
TestCafe doesn't properly handle errors raised inside the
requestMockfunction (#6703) -
The default terminal viewport width is too low for non-tty terminals (Issue #5919, PR #6930 by @PayBas)
-
TestCafe cannot switch to an invisible iframe (#4558)
-
Update incorrect TypeScript definitions (PR #7069 by @karolnowinsky)
-
Some SVGs don't meet the visibility criteria (#6998)
v1.19.0 (2022-05-26)
TestCafe v1.19.0 introduces three major capabilities: a Cookie Management API, suite-wide test hooks, and suite-wide request hooks.
New Capabilities
Cookie Management
Previous versions of TestCafe lacked dedicated cookie management methods. Users had to write custom client functions to add and remove cookies. This technique was complicated and, at times, limiting. Some cookie manipulation actions --- such as HTTP-only cookie management --- were very hard to integrate into the test suite.
The latest version of the framework includes a proper set of cookie management tools that can handle a wide variety of tasks. Learn more about the new methods in our documentation: deleteCookies, getCookies, setCookies.
fixture('[API] Delete Cookies')
.page('https://devexpress.github.io/testcafe/example/');
test('Should delete all the cookies with the specified url', async t => {
// Set a cookie for the examples page.
await t.setCookies({ name: 'apiCookie1', value: 'value1' });
// Set a cookie for the 'thank you' page.
await t.setCookies({
name: 'apiCookie2',
value: 'value2',
}, 'https://devexpress.github.io/testcafe/example/thank-you.html');
// Check the cookies.
let cookies = await t.getCookies();
await t
.expect(cookies.length).eql(2)
.expect(cookies[0]).contains({ name: 'apiCookie1', path: '/testcafe/example/' })
.expect(cookies[1]).contains({ name: 'apiCookie2', path: '/testcafe/example/thank-you.html' });
// Delete cookies from the 'thank you' page.
await t.deleteCookies({ domain: 'devexpress.github.io', path: '/testcafe/example/thank-you.html' });
// Check the cookies.
cookies = await t.getCookies();
await t
.expect(cookies.length).eql(1)
.expect(cookies[0]).contains({ name: 'apiCookie1', path: '/testcafe/example/' });
});
Global Test Hooks
Many TestCafe users employ test hooks --- functions that run before and after tests and fixtures. In TestCafe v1.19.0 and higher, you can attach hooks to test runs, as well as apply test hooks to your entire suite. This capability requires the use of a JavaScript configuration file.
Learn more about hooks from our newly updated hook guide.
Global Request Hooks
Request hooks are functions that intercept HTTP requests and mock HTTP responses. Earlier versions of TestCafe let you attach request hooks to one test or fixture at a time. You can now define global request hooks and attach them to multiple tests or fixtures in your suite.
Read the Request Hooks guide to learn more.
Bug Fixes
-
TestCafe ignores CLI browser arguments when they conflict with the configuration file (#6618)
-
The outdated
moment.jsdependency contains a critical vulnerability (PR #6996 by @vergilfromadyen) -
TestCafe proxy doesn't always serve cookies with the
secureattribute (testcafe-hammerhead/#2715)
v1.18.6 (2022-04-18)
Bug Fixes
-
Faulty processing of client-side option chains leads to test execution errors (testcafe-hammerhead/#2714)
-
Poor Brotli compression performance (testcafe-hammerhead/#2743)
-
User Roles break when navigating to a new URL in a new window (PR testcafe-hammerhead/#2754)
-
The t.maximizeWindow method doesn't maximise browser windows on macOS (testcafe-browser-tools/#222)
v1.18.5 (2022-03-31)
Bug Fixes
-
The t.scrollIntoView method causes the "Element is not visible" error when the target's
overflowproperty ishidden(#6601) -
TestCafe triggers click events for label elements even when the input is disabled (#6949)
-
TestCafe hangs when you change the active window between two consecutive assertions (#6037)
-
TestCafe cannot take screenshots when using the LambdaTest browser provider (#6887)
-
Pages that target a missing
<iframe>(testcafe-hammerhead/#2178 element with theElement.focusmethod yield a ""TypeError: window.location.toString is not a function" error. -
TestCafe causes errors when it encounters XMLHTTPRequest calls that fetch resources from
blob:URLs (testcafe-hammerhead/#2634) -
HTMLElement.removeAttributeNodemethod calls yield unjustified exceptions (PR testcafe-hammerhead/#2742 by @TrevorKarjanis)
v1.18.4 (2022-02-21)
Bug Fixes
-
TestCafe does not display reporter output during initialization (#6842)
-
TestCafe uses outdated automation scripts after cache expiration (testcafe-hammerhead/#2738, PR by @rr13k)
-
The
Node.appendmethod causes theIllegal invocationerror (PR testcafe-hammerhead/#2730 by @danieltroger) -
Scripts in SVG documents cause the
Illegal invocationerror (testcafe-hammerhead/#2735)
v1.18.3 (2022-01-25)
Bug Fixes
- The
nanoidpackage is vulnerable to CVE-2021-23566 (#6826) - The
Selector.visibilityproperty does not depend on the parent elements' visibility (#3495)
v1.18.2 (2022-01-18)
Bug Fixes
- Tests with client scripts yield the "Cannot read property 'tests' of null" error (#6305)
- TestCafe hangs after failing to initialize a Role (#5278)
- Testcafe falsely detects filter directives in the configuration file (#6620)
- Concurrent Chrome instances cannot reconnect to TestCafe after a restart (#4554)
- TestCafe hangs if a user enters an iframe and then switches to a different browser window (#6085)
- TestCafe opens incorrect URLs when you concurrently run multiple fixtures from the same test file (#6041)
- TestCafe expands disabled
<select>elements (#5616) - TestCafe does not load some cross-domain iframes (#6633)
- TestCafe incorrectly sets the Document.referrer property in Chrome 89 (#6144)
- Tests hang when the test page initiates a file download (#5796)
- Requests fail because TestCafe incorrectly handles dynamic content security policy (#6057)
- TestCafe triggers pointerdown event handlers twice (#5891)
- TestCafe cannot trigger click event handlers for Angular buttons with the "disabled" attribute (#5240)
v1.18.1 (2021-12-23)
macOS Bug Fix
TestCafe fails to launch Safari after the v1.18.0 update.
v1.18.0 (2021-12-22)
TestCafe v1.18.0 includes a new experimental Selector debugging capability, important improvements for macOS users and a number of routine bug fixes.
If you run TestCafe on macOS, follow the Upgrade Guide to make sure your upgrade goes smoothly.
New Debugging Capabilities (Experimental)
If you launch TestCafe with the --experimental-debug flag, you can debug Selectors and Client Functions in the Watch panel of a Node.js debugger.
macOS improvements
TestCafe Browser Tools on Apple Silicon
The TestCafe Browser Tools package is a communication layer that automates browsers on behalf of TestCafe. Both the TestCafe framework and TestCafe Studio include the TestCafe Browser Tools binary.
Earlier versions of TestCafe Browser Tools were optimized for the x86-64 architecture. Apple Silicon Macs ran those binaries through the Rosetta 2 translation layer. Rosetta 2 took up additional space and prevented TestCafe from taking full advantage of the processor.
TestCafe v1.18.0 includes a Universal TestCafe Browser Tools binary that runs natively on both x64 Macs and Apple Silicon Macs.
Follow the Upgrade Instructions to make sure your version of TestCafe Browser Tools is up to date.
TestCafe Browser Tools macOS Permission Fix
The TestCafe Browser Tools binary requires special privileges to automate browsers and take screenshots. Security improvements in recent versions of macOS made these privileges harder to obtain.
Prior to TestCafe v1.18.0, each installation of TestCafe and TestCafe Studio included a TestCafe Browser Tools binary. macOS users with multiple sets of TestCafe Browser Tools had to go through a lengthy process to obtain the necessary permissions.
TestCafe v1.18.0 and TestCafe Studio v1.7 address this issue. Beginning with this version, all TestCafe installations share a single TestCafe Browser Tools binary. TestCafe stores this binary in the user's Home directory, inside the hidden ~/.testcafe-browser-tools folder.
Follow the Upgrade Instructions to reset TestCafe Browser Tools' permissions and enable the new binary.
Bug Fixes
- TestCafe immediately closes new windows (#6680)
- Tests fail with the
TypeError: Invalid value used as weak map key.error (#6563) - The latest version of the TestCafe Docker image cannot connect to Chrome and Chromium (#6436)
- TestCafe loses test error call stack and outputs the following message instead:
"Uncaught object "[object Object]"(Issue #6624. Discovered by @danieltroger, PR by @rob4629.) - Lack of definitions for two new timeout options results in TypeScript compilation errors (#6713)
- TypeScript filter functions erroneously require a Promise return value (#6705)
v1.17.1 (2021-11-11)
Bug Fixes
- TestCafe incorrectly reads the 'reporter' configuration file option (#6665, #6594).
- An error report displays multiple warnings when you debug a test in headless mode (#6605).
- The testcafe-hammerhead proxy fails to load a web page (testcafe-hammerhead/#2708).
v1.17.0 (2021-11-02)
Enhancements
Global Test and Fixture Hooks
You can now specify global test and fixture hooks. TestCafe attaches these hooks to every test / fixture in the test suite.
module.exports = {
hooks: {
fixture: {
before: async (ctx) => {
// your code
},
after: async (ctx) => {
// your code
}
},
test: {
before: async (t) => {
// your code
},
after: async (t) => {
// your code
}
}
}
};
Execution Timeouts
You can now specify custom timeouts for tests and test runs. If a test/test run is idle or unresponsive for the specified length of time, TestCafe terminates it. Specify these timeouts in the configuration file or from the command line.
Command line interface
testcafe chrome my-tests --test-execution-timeout 180000
testcafe chrome my-tests --run-execution-timeout 180000
Configuration file
{
"runExecutionTimeout": 180000,
"testExecutionTimeout": 180000
}
Bug Fixes
- TestCafe fails to continue the test after the user downloads a file. (#6242).
- The TestCafe proxy does not fire the "unpipe" event when necessary. This omission leads to the "This socket has been ended by the other party" error (#6558).
- TestCafe incorrectly handles rewritten uninitialized iframes (testcafe-hammerhead/#2694, testcafe-hammerhead/#2693).
v1.16.1 (2021-10-05)
Bug Fixes
- Incorrect handling of the beforeInput Firefox event (#6504)
- Incorrect handling of page styles leads to test failure in Safari 15 (#6546)
- Incorrect stylesheet filtering procedure leads to client-side errors in IE11 (#6439)
v1.16.0 (2021-09-08)
Enhancements
Support for JavaScript configuration files
You can now store TestCafe settings in a js file. Configuration properties in JavaScript files can reference JavaScript methods, functions and variables, which makes it easy to create dynamic configuration files.
Just export the JSON name/value pairs in the file:
module.exports = {
skipJsErrors: true,
hostname: "localhost",
// other settings
}
Support for custom user variables in the configuration file
TestCafe v1.16.0 and later supports configuration files with variable declarations. Users can reference variables from a configuration file in the tests that utilize that configuration file. To enable access to configuration file variables, import the userVariables object from the testcafe module at the beginning of the test script.
This capability can come in handy if there's a single piece of data you want to use in multiple tests — for example, the website's URL. That way, if your website moves to a new domain name, you don't have to change your tests one by one.
If you previously used environment variables to achieve the same goal, you might prefer the new method — it significantly simplifies the setup process, and allows you to commit the data to a version control system.
Define your custom variables with the userVariables JSON object:
{
"userVariables": {
"url": "http://devexpress.github.io/testcafe/example",
}
}
Reference this variable in your test:
import { userVariables } from 'testcafe';
fixture `Test user variables`
.page(userVariables.url);
test('Type text', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button');
});
Other enhancements
- New option that disables thumbnail generation for test screenshots (PR by @taki-fw).
- New
embedding-utilsAPI method that retrieves information about skipped tests (PR by @flora8984461). - The
Runner.filterfunction supports asynchronous arguments (PR by @eignatyev). - You can import the
testandfixtureobjects directly from thetestcafemodule (PR #6338).
Bug Fixes
- TestCafe does not keep track of file changes in live mode (#6481).
v1.15.3 (2021-08-19)
Bug Fixes
- TestCafe throws an error if you use the 'all' alias in the command line to run tests in all installed browsers (#6456).
- TestCafe does not check if the configuration file exists (#6337).
- TestCafe cannot disable HTTP/2 to avoid compatibility issues (testcafe-hammerhead/#2681).
- TestCafe works incorrectly if you use extended Function objects (testcafe-hammerhead/#2439).
- TestCafe processes a test application incorrectly if it uses the Immutable.js library (testcafe-hammerhead/#2669).
- TestCafe adds an element incorrectly into a nested body element (PR testcafe-hammerhead/#2682).
v1.15.2 (2021-08-11)
Bug Fixes
- TestCafe fails to emulate the
tabaction if a page contains a cross-domain iframe (#6405). - TestCafe ignores the quarantine mode options if you specify the configuration file (#6420).
- TestCafe test fails if you specify a custom option as a command line argument (#6426)
- The ERR_HTTP2_GOAWAY_SESSION error occurs randomly when you use HTTP/2 protocol (testcafe-hammerhead/#2653).
- TestCafe fails if a page contains overridden getters for target elements (testcafe-hammerhead/#2662).
- TestCafe incorrectly processes scripts that destruct empty elements (testcafe-hammerhead/#2670).
v1.15.1 (2021-07-28)
Bug Fixes
- The
Element.getAttributemethod returns an incorrect value (#5984). - TestCafe test fails when you forget to include the
awaitkeyword before the assertion statement (#4613). - TestCafe fails to focus an element inside a shadow DOM (#4988).
- TestCafe fails to focus SVG elements (#6262).
- TestCafe raises the blur event when you focus a non-focusable element (#6236).
- TestCafe test hangs when you click a link within a cross-domain iframe (#6331).
- TestCafe loads the Babel compiler libraries multiple times (#6310).
- TestCafe incorrectly parses the meta refresh tags (PR testcafe-hammerhead/#2663)
- TestCafe incorrectly processes iframe elements with the "srcdoc" attribute (testcafe-hammerhead/#2647).
- TestCafe incorrectly specifies the Referer HTTP request header if you use the "navigateTo" action (testcafe-hammerhead/#2607).
- An error related to the bug in Node.js occurs (testcafe-hammerhead/#2655).
v1.15.0 (2021-07-08)
Enhancements
Dispatch DOM events (PR #6103)
t.dispatchEvent(target, eventName[, options])
The t.dispatchEvent method lets you interact with the page in ways that TestCafe does not support out of the box. To implement an unsupported user action, break it down into discrete DOM events, and use the t.dispatchEvent method to fire them.
Internet Explorer does not support event constructors. As such, TestCafe cannot dispatch DOM events in this browser.
The following example fires a touchstart action on an element with the 'button' id:
await t.dispatchEvent('#button', 'touchstart', { eventConstructor: 'TouchEvent' });
Read the Custom Actions Guide for more information on DOM events and event constructors.
Quarantine mode customization (PR #6073 by @rob4629)
New settings are available in quarantine mode. Quarantine mode repeats failing tests to help users get conclusive test results in sub-optimal conditions. TestCafe v1.15 adds two variables - successThreshold and attemptLimit - that allow you specify when TestCafe must stop.
The attemptLimit variable determines the maximum possible number of test attempts.
The successThreshold variable determines the number of successful attempts necessary for the test to pass.
testcafe chrome ./tests/ -q attemptLimit=5, successThreshold=2
Password obfuscation (#6014)
TestCafe reporters no longer receive the contents of password input fields, unless you explicitly specify otherwise. This improves security for users that store their test results online.
Support for non-HTML documents (#1471)
TestCafe now has the capability to proxy non-HTML documents such as XML and text files. Tests no longer hang upon redirection to a non-HTML address.
Bug Fixes
- TestCafe doesn't raise an error if users specify the CDP port but do not enable concurrency (PR #6268).
- TestCafe incorrectly processes elements with negative tabIndex values (#4848).
- TestCafe incorrectly processes some eventListeners in multi-window mode (#5621).
- TestCafe incorrectly processes the <base> HTML tag (testcafe-hammerhead/#1965).
- TestCafe doesn't intercept
Navigator.prototyperequests (PR testcafe-hammerhead/#2643 by @michaelficarra). - TestCafe doesn't intercept
WorkerGlobalScope.importScripts()arguments (testcafe-hammerhead/#2521). - A website parsing error causes test failure (testcafe-hammerhead/#2650).
- TestCafe stops recording test videos after you skip a fixture (#6163).
- Links with empty
downloadattributes cause TestCafe to hang (#6132). - TestCafe reports incorrect line numbers (#5642).
- TestCafe incorrectly processes some for-of statements (PR testcafe-hammerhead/#2632).
- TestCafe sometimes directs window location queries to non-window objects (testcafe-hammerhead/#2611).
- Performance enhancement: obtaining element attributes (#6117)
v1.14.2 (2021-05-13)
Bug Fixes
- Fixed a bug that caused the
The "--quarantine-mode" option value is not a valid key-value pairerror
v1.14.1 (2021-05-12)
Bug Fixes
- Fixed a bug that caused TestCafe to hang during the execution of TestCafe Studio tests (#5207)
- Added a type definition for the
disableScreenshotsRunner option (#5735) - Fixed a multi-window mode bug that caused TestCafe to launch an empty browser window and then hang (#6132)
- Fixed a bug that denied users access to iframes with
srcdocattributes (#6033) - Fixed a bug that interfered with the loading of Word Online documents in Firefox (testcafe-hammerhead/#2287)
v1.14.0 (2021-4-7)
Enhancements
⚙ Scroll Actions (PR #6066)
When TestCafe interacts with elements on the page, it scrolls the page automatically to reach those elements.
This release introduces actions that allow you to scroll webpage elements manually.
- t.scroll - scrolls the element to a specified position
- t.scrollBy - scrolls the element by the specified number of pixels
- t.scrollIntoView - scrolls the element into view
You can use the t.scroll action to scroll an element to a position:
import { Selector } from 'testcafe';
fixture`Scroll Action`
.page('http://example.com');
test('Scroll the container', async t => {
const container = Selector('#container');
await t
.scroll(container, 'bottomRight')
});
t.scrollBy allows you to scroll an element (or the webpage) by a set amount of pixels. The example below scrolls the webpage 200px up and 500px to the right:
fixture`Scroll Action`
.page('http://example.com');
test('Scroll the webpage', async t => {
await t
.scrollBy(500, -200)
});
Use t.scrollIntoView to scroll an element into view:
import { Selector } from 'testcafe';
fixture `Scroll Actions`
.page `http://www.example.com/`;
test('Scroll element into view', async t => {
const target = Selector('#target')
await t
.scrollIntoView(target)
});
Bug Fixes
- Fixed an error that caused expect.contains assertions to display
undefinedinstead of a string value in diffs (#5473)
v1.13.0 (2021-03-22)
This release adds support for custom paths to the configuration file, support for Microsoft Edge on Linux systems, and multiple bugfixes.
Enhancements
⚙️ Specify Custom Path to the TestCafe Configuration File (PR #6035 by @Chris-Greaves)
TestCafe now allows you to specify a custom configuration file path.
To set this path, use one of the following options:
Add Support for Microsoft Edge on Linux (PR testcafe-browser-tools/#210 by @dcsaszar)
If you follow the Microsoft Edge Insider Channels for Linux and have Microsoft Edge installed on your Linux machine, you can now launch TestCafe tests in this browser.
testcafe edge tests/test.js
⚙️ Deprecated the t.setPageLoadTimeout method (PR #5979)
Starting with v1.13.0, the t.setPageLoadTimeout method is deprecated. To set the page load timeout, use the new test.timeouts method.
fixture`Setting Timeouts`
.page`http://devexpress.github.io/testcafe/example`;
test
.timeouts({
pageLoadTimeout: 2000
})
('My test', async t => {
//test actions
})
You can also use test.timeouts to set the pageRequestTimeout and ajaxRequestTimeout.
fixture`Setting Timeouts`
.page`http://devexpress.github.io/testcafe/example`;
test
.timeouts({
pageLoadTimeout: 2000,
pageRequestTimeout: 60000,
ajaxRequestTimeout: 60000
})
('My test', async t => {
//test actions
})
Bug Fixes
- Fixed a bug where TestCafe would sometimes be unable to trigger a
hoverevent on aradioelement (#5916) - Fixed a bug where TestCafe was unable to register a Service Worker due to the wrong
currentScopecalculation inside aWindow.postMessagecall (testcafe-hammerhead/#2524) RequestLoggernow shows a correct protocol for WebSocket requests (testcafe-hammerhead/#2591)- Test execution now pauses when the browser window is in the background (testcafe-browser-tools/#158)
- TestCafe now appends an extension to screenshot filenames (#5103)
- Fixed a bug where TestCafe would emit test action events after the end of a test run (#5650)
- TestCafe now closes if the
No tests to runerror occurs in Live mode (#4257) - Fixed a freeze that happened when you run a test suite with skipped tests (#4967)
- Fixed an error where a
documentElement.transform.translatecall moved the TestCafe UI in the browser window (#5606) - TestCafe now emits a warning if you pass an unawaited selector to an assertion (#5554)
- Fixed a crash that sometimes occurred in Chrome v85 and earlier on pages with scripts (PR testcafe-hammerhead/#2590)
v1.12.0 (2021-03-03)
Enhancements
⚙️ Server-Side Web Assets Caching (testcafe-hammerhead/#863)
TestCafe's proxy server can now cache web assets (like images, scripts and videos). When TestCafe revisits a website, it loads assets from this cache to save time on repetetive network requests.
To enable server-side caching, use any of the following:
Initialize Request Hooks with Async Predicates
The following request hooks now support asynchronous predicate functions:
Example
const logger = RequestLogger(async request => {
return await myAsyncFunction();
});
Bug Fixes
- Fixed a bug in Multiple Windows mode where TestCafe was sometime unable to switch to the main browser window (#5930)
- Fixed the
Illegal invocationerror thrown by TestCafe when callingStorage.prototypemethods on aStorageWrapperobject (#2526)
v1.11.0 (2021-03-02)
Enhancements
⚙️ Set Request Timeouts (PR #5692)
TestCafe now enables you to set request timeouts. If TestCafe receives no response within the specified period, it throws an error.
CLI
- --ajax-request-timeout controls the timeout for fetch/XHR requests
- --page-request-timeout sets the timeout for webpage requests
testcafe chrome my-tests --ajax-request-timeout 40000 --page-request-timeout 8000
Configuration file
{
"pageRequestTimeout": 8000,
"ajaxRequestTimeout": 40000
}
JavaScript API
These options are available in the runner.run Method.
const createTestCafe = require('testcafe');
const testcafe = await createTestCafe('localhost', 1337, 1338);
try {
const runner = testcafe.createRunner();
const failed = await runner.run({
pageRequestTimeout: 8000,
ajaxRequestTimeout: 40000
});
console.log('Tests failed: ' + failed);
}
finally {
await testcafe.close();
}
⚙️ Set Browser Initialization Timeout (PR #5720)
This release introduces an option to control browser initialization timeout. This timeout controls the time browsers have to connect to TestCafe before an error is thrown. You can control this timeout in one of the following ways:
- --browser-init-timeout CLI option
testcafe chrome my-tests --browser-init-timeout 180000
- browserInitTimeout configuration option
{
"browserInitTimeout": 180000
}
- runner.run Method parameter
runner.run({ "browserInitTimeout": 180000 })
This setting sets an equal timeout for local and remote browsers.
Improved Unable To Establish Browser Connection Error Message (PR #5720)
TestCafe raises this error when at least one local or remote browser was not able to connect. The error message now includes the number of browsers that have not established a connection.
TestCafe raises a warning if low system performance is causing the connectivity issue.
⚙️ An Option to Retry Requests for the Test Page (PR #5738)
If a tested webpage was not served after the first request, TestCafe can now retry the request.
You can enable this functionality with a command line, API, or configuration file option:
-
the --retry-test-pages command line argument
testcafe chrome test.js --retry-test-pages -
the createTestCafe function parameter
const createTestCafe = require('testcafe'); const testcafe = await createTestCafe('localhost', 1337, 1338, retryTestPages) -
the retryTestPages configuration file property
{ "retryTestPages": true }
Bug Fixes
- Fixed a bug where
Selector.withTextcouldn't locate elements inside aniframe(#5886) - Fixed a bug where TestCafe was sometimes unable to detect when a browser instance closes (#5857)
- You can now install TestCafe with
Yarn 2(PR #5872 by @NiavlysB) - Fixed a bug where the
typeTextaction does not always replace existing text (PR #5942 by @rueyaa332266) - Fixed a bug where TestCafe was sometimes unable to create a
Web Workerfrom an object (testcafe-hammerhead/#2512) - Fixed an error thrown by TestCafe proxy when trying to delete an object property that does not exist (testcafe-hammerhead/#2504)
- Fixed an error thrown by TestCafe proxy when a Service Worker overwrites properties of a
windowobject (testcafe-hammerhead/#2538) - Fixed a bug where
t.openWindowmethod requested a URL twice (testcafe-hammerhead/#2544) - Fixed an error (
TypeError: Illegal invocation) thrown by TestCafe on pages that contain an XMLDocument with aniframe(testcafe-hammerhead/#2554) - Fixed an error (
SyntaxError: Identifier has already been declared) thrown by TestCafe on pages with scripts that create nested JavaScript objects (testcafe-hammerhead/#2506) - Fixed a bug where TestCafe was unable to focus elements within shadow DOM (testcafe-hammerhead/#2408)
- TestCafe now throws an error when an entity of type other than
Erroris thrown in a test script (PR testcafe-hammerhead/#2536) - Fixed a bug where TestCafe was sometimes unable to resolve relative URLs (testcafe-hammerhead/#2399)
- Properties of
window.location.constructorare now shadowed correctly by TestCafe proxy (testcafe-hammerhead/#2423) - TestCafe proxy now correctly handles requests that are not permitted by the CORS policy (testcafe-hammerhead/#1263)
- Improved compatibility with test pages that use
withstatements (testcafe-hammerhead/#2434) - TestCafe proxy can now properly parse statements that use a comma operator in
for..ofloops (testcafe-hammerhead/#2573) - Fixed a bug where TestCafe would open a new window even if
preventDefaultis present in element's event handler (testcafe-hammerhead/#2582)
Vulnerability Fix (PR #5843, PR testcafe-hammerhead#2531)
We have fixed a vulnerability found in the debug module we use for debugging.
The vulnerability was a ReDos Vulnerability Regression that affected all TestCafe users. TestCafe now uses debug@4.3.1, where the issue is fixed.
v1.10.1 (2020-12-24)
Bug Fixes
- Fixed an error thrown when TestCafe runs TypeScript tests (#5808)
- Implemented a Service Worker that allows TestCafe to re-try failed requests to the tested page. This improves test stability (#5239)
- Fixed an error thrown when you call the
t.getBrowserConsoleMessagesmethod (#5600)
v1.10.0 (2020-12-15)
Enhancements
Window Resize and Screenshot Support for Child Windows in Chrome (PR #5661, PR #5567)
You can now use the following actions in Google Chrome when you switch the test context to a child window:
New API to Specify Compiler Options (#5519)
In previous versions, you used the following methods to specify TypeScript compiler options:
-
the --ts-config-path command line flag
testcafe chrome my-tests --ts-config-path path/to/config.json -
the runner.tsConfigPath method
runner.tsConfigPath('path/to/config.json'); -
the tsConfigPath configuration file property
{ "tsConfigPath": "path/to/config.json" }
In v1.10.0, we introduced a new easy-to-use API that allows you to specify the compiler options in the command line, API or TestCafe configuration file, without creating a separate JSON file. The new API is also designed to accept options for more compilers (for instance, Babel) in future releases.
The API consists of the following members:
-
the --compiler-options command line flag
testcafe chrome my-tests --compiler-options typescript.experimentalDecorators=true -
the runner.compilerOptions method
runner.compilerOptions({ typescript: { experimentalDecorators: true } }); -
the compilerOptions configuration file property
{ "compilerOptions": { "typescript": { "experimentalDecorators": true } } }
If you prefer to keep compiler settings in a configuration file, you can use the new API to specify the path to this file:
testcafe chrome my-tests --compiler-options typescript.configPath='path/to/config.json'
In v1.10.0, you can customize TypeScript compiler options only.
For more information, see TypeScript and CoffeeScript.
Added a Selector Method to Access Shadow DOM (PR #5560 by @mostlyfabulous)
This release introduces the selector.shadowRoot method that allows you to access and interact with the shadow DOM elements. This method returns a shadow DOM root hosted in the selector's matched element.
import { Selector } from 'testcafe'
fixture `Target Shadow DOM elements`
.page('https://devexpress.github.io/testcafe/example')
test('Get text within shadow tree', async t => {
const shadowRoot = Selector('div').withAttribute('id', 'shadow-host').shadowRoot();
const paragraph = shadowRoot.child('p');
await t.expect(paragraph.textContent).eql('This paragraph is in the shadow tree');
});
Note that you should chain other selector methods to selector.shadowRoot to access elements in the shadow DOM. You cannot interact with the root element (an error occurs if you specify selector.shadowRoot as an action's target element).
Bug Fixes
- Browsers now restart correctly on BrowserStack when the connection is lost (#5238)
- Fixed an error that occurs if a child window is opened in an
iframe(#5033) - TestCafe can now switch between the child and parent windows after the parent window is reloaded (#5463, #5597)
- Fixed an issue when touch and mouse events fired on mobile devices even though the mouse event was prevented in page code (#5380)
- Cross-domain
iframesare now focused correctly in Safari (#4793) - Fixed an excessive warning displayed when an assertion is executed in a loop or against an element returned by a
selector.xxxSiblingmethod (#5449, #5389) - A page error is no longer emitted if the destination server responded with the
304status (#5025) - Fixed an issue when TestCafe could not authenticate websites that use MSAL (#4834)
- The
srcdocattributes foriframesare now processed (testcafe-hammerhead/#1237) - The
authorizationheader is now preserved in response headers of fetch requests (testcafe-hammerhead/#2334) - The
document.titlefor aniframewithoutsrccan now be correctly obtained in Firefox (PR testcafe-hammerhead/#2466) - TestCafe UI is now displayed correctly if the tested page's body content is added dynamically (PR testcafe-hammerhead/#2454)
- Service Workers now receive
fetchevents (testcafe-hammerhead/#2412) - Fixed the case of headers sent to the web app server (testcafe-hammerhead/#2344)
Locationobjects iniframeswithoutsrcnow contain the correct data (PR testcafe-hammerhead/#2448)- Native function wrappers are now converted to strings correctly (testcafe-hammerhead/#2394)
- Values retrieved from the local storage are now converted to strings (testcafe-hammerhead/#2313)
- Fixed an issue when relative URLs were resolved incorrectly in
iframes(testcafe-hammerhead/#2461) - Fixed an issue when TestCafe took a very long time to process large CSS files (testcafe-hammerhead/#2475)
- Fixed an issue with client-side JavaScript processing (testcafe-hammerhead/#2442)
- Fixed an issue that suppressed Adobe Launch Analytics requests (testcafe-hammerhead/#2453)
- Added support for Web Workers created from Blob URLs (testcafe-hammerhead/#1221)
- Fixed an issue when network requests were not received by the server (testcafe-hammerhead/#2467)
- Cross-domain
iframesource links now have the correct protocol when SSL is used (PR testcafe-hammerhead/#2478)
v1.9.4 (2020-10-2)
Bug Fixes
- Fixed an error thrown when TestCafe tested pages that access
document.title(#5559, PR testcafe-hammerhead/#2451, PR testcafe-hammerhead/#2446) - Fixed a crash occurred when
nullwas passed to thecreateTestCafe()API function (#5549) - Fixed an error thrown when the
content-encodingheader value was in the upper case (testcafe-hammerhead/#2427) - Fixed a crash that occurred in IE11 when Web Workers were used (PR testcafe-hammerhead/#2441 by @danielroe)
- HTML nodes are now ordered correctly on tested web pages with Shadow UI (PR testcafe-hammerhead/#2447)
v1.9.3 (2020-9-17)
Bug Fixes
- Fixed the
RequestMocktype definitions to accept any type for the headers (#5529) - TestCafe no longer displays a warning about missing
awaitwhen you save a snapshot property to a variable but do not use it later in the test (#5534) - Consecutive
document.getElementsByTagName('body')calls now produce the correct results even if the first call was made before a document body was parsed entirely (#5322)
v1.9.2 (2020-9-2)
Bug Fixes
- TestCafe's TypeScript definitions now allow
nullas an expected value in assertions (PR #5456) - Added warnings displayed when a user tries to get a snapshot property value and misses
await(PR #5383, part of #5087) - Tested app's standard output and error streams are forwarded to the TestCafe's debug log now (#5423)
- Tested apps no longer cause buffer overflow errors when they output too much data to standard streams (#2857)
- TestCafe now correctly waits for elements on tested pages that mock date functions (#5447)
- HTTP header overflow errors now occur less frequently due to the increased maximum header size. Enhanced the error message with troubleshooting instructions (testcafe-hammerhead/#2356)
- Added a descriptive message with troubleshooting instructions for the error thrown when the tested web server sends malformed or non-standard headers (testcafe-hammerhead/#2188)
- Fixed a CSRF error on tested pages that use the
Requestclass (testcafe-hammerhead/#2140) t.hovernow works correctly for tested pages built with the Styled Components framework (#3830)- Fixed script processing that could cause unhandled exceptions on some pages (testcafe-hammerhead/#2417)
- Fixed the 'TypeError: r is not a function' uncaught exception on some pages with an
<iframe>(testcafe-hammerhead/#2392)
v1.9.1 (2020-8-12)
Bug Fixes
- Pages proxied with TestCafe now expose the correct
Fileobject for uploaded files (testcafe-hammerhead/#2338)
v1.9.0 (2020-8-6)
Enhancements
🌟 Multi Window Support (Beta)
TestCafe can now automate user actions in multiple windows. You can switch between open windows during the test. Make edits in one window and check that the other window's content changes dynamically to reflect these modifications.
When the main window opens a child window, TestCafe automatically switches to this new window and continues test actions there:
import { Selector } from 'testcafe';
fixture `Login page`
.page('https://login.wrike.com/login/');
const googleButton = Selector('div.login-panel-footer__login-with > button');
test('Login via Google', async t => {
await t
.click(googleButton)
.typeText('input[type=email]', 'This text will be entered inside the pop-up');
});
You can use the t.openWindow method to open a child window in test code:
import { Selector, ClientFunction } from 'testcafe';
fixture `Test page`
.page('https://devexpress.github.io/testcafe/example/');
test('Open a new window', async t => {
await t.openWindow('http://example.com');
const url = await t.eval(() => document.documentURI);
await t.expect(url).eql('http://example.com');
});
The t.switchToWindow method enables you to switch between open windows. You can use a window descriptor or a predicate to specify the window that should be activated:
fixture `Example page`
.page('https://example.com');
test('Switch to a specific window', async t => {
const initialWindow = await t.getCurrentWindow();
const popUp1 = await t.openWindow('https://devexpress.com');
const popUp2 = await t.openWindow('https://github.com');
await t.switchToWindow(initialWindow);
const url = t.eval(() => document.documentURI);
await t.expect(url).eql('https://example.com/');
await t
.switchToWindow(w => w.url.host === 'github.com')
.expect(url).eql('https://github.com');
});
The t.switchToParentWindow and t.switchToPreviousWindow methods allow you to switch back to the parent window or the previously active window.
The t.closeWindow method closes the current window when called without arguments, or the specified window if you pass a descriptor or predicate:
fixture `Example page`
.page('http://www.example.com');
test('Close the current window', async t => {
const window1 = await t.openWindow('http://devexpress.com');
await t.closeWindow();
const url = await t.eval(() => document.documentURI);
await t.expect(url).eql('http://www.example.com/');
});
test('Close a specific window', async t => {
const window1 = await t.openWindow('http://devexpress.com');
await t.closeWindow(window1);
});
Detailed Diffs in Failed Assertions
Test run reports now show the differences between an assertion's actual and expected values:
TestCafe can display difference between values, arrays, objects, and even functions.
Bug Fixes
- TestCafe now throws a descriptive error when it attempts to start the browser UI on Linux without the X11 server (4461)
- Exception no longer thrown when you use remote browsers on Linux without X11 or run Windows browsers from WSL2 (#4742)
- Fixed a syntax error on pages whose code destructures empty function parameters (testcafe-hammerhead/#2391)
- Fixed a bug when page titles were displayed incorrectly (testcafe-hammerhead/#2374)
v1.8.8 (2020-7-6)
Bug Fixes
- TestCafe now emits warnings when
ClientFunctionandSelectorinstances are asserted without a call (#5211) - Fixed click simulation for Ionic framework elements that use the
disabledattribute (#5141) - Improved compatibility with test pages that use destructuring in the
for..ofloops (testcafe-hammerhead#2363) - Improved compatibility with test pages that use destructuring in ternary expressions (testcafe-hammerhead#2362)
- Improved compatibility with pages that use SVG elements with the
titletag (testcafe-hammerhead#2364) - Fixed the
Failed to execute 'postMessage' on 'Window'exception for test pages that use the<iframe>tags (testcafe-hammerhead#2165)
v1.8.7 (2020-6-23)
Bug Fixes
- TestCafe now shows the emulated device's name in the report when tests run in Chrome Emulation Mode (#3290)
- Event simulation for Knockout.js inputs has been enhanced (#4881)
- Fixed authentication issues for specific web apps (testcafe-hammerhead/#2344)
- Enhanced interoperability for pages that use ES6 destructuring (testcafe-hammerhead/#642)
- Fixed
<title>element handling in iframes (testcafe-hammerhead/#2340) - Enhanced compatibility with the
axeaccessibility testing library (testcafe-hammerhead/#2350)
v1.8.6 (2020-6-1)
Bug Fixes
- Added TypeScript definitions for the
RequestMock.onRequestToandRequestMock.respondmethods (#5108) - Added a TypeScript definition for the client script's
moduleoption (#5071) - TestCafe can now run
.jsxand.tsxfiles with test code (#4817) - Firefox now uses the system certificate storage by default on Windows (PR#5077) by @rybesh
- Fixed an error that occurred in PowerShell Strict Mode (#4665)
- Fixed a bug that prevented tested pages from changing their title (testcafe-hammerhead/#2328)
- Fixed an
Invalid Calling Objecterror in IE11 (testcafe-hammerhead/#2236) - Fixed an error (
Cannot read property 'on' of undefined) that occurred when testing iframes (testcafe-hammerhead/#2326) - Fixed a bug when
MutationObserver.prevSiblingandMutationObserver.nextSiblingreturned wrong values (testcafe-hammerhead/#2321) - Fixed a page render error that occurred when using ES6
Proxy(testcafe-hammerhead/#2056) - Fixed the
ERR_HTTP_HEADERS_SENTerror (testcafe-hammerhead/#2317) - Fixed a
QuotaExceedErrorerror occurred when theLocalStorageAPI was used (testcafe-hammerhead/#1454)
v1.8.5 (2020-5-19)
Bug Fixes
- The Linux version in the Docker image was updated to support the latest browsers (#5057)
- Fixed a regression in
selector.filterVisiblebehavior (#5002) - Fixed a bug when
iframecontent did not load (#3904) - Enhanced a number of error messages (#4841, #4860, testcafe-hammerhead/PR#2288)
- Fixed an exception that occurred when selecting text in
emailinputs (#4893) - Fixed a bug when the
www-authenticateheader was skipped (testcafe-hammerhead/#2286) - Fixed stack overflow caused by
WindowSync.syncBetweenWindows(testcafe-hammerhead/#2285) - Fixed an issue with HTTP requests broken due to the
cache-controlheader (testcafe-hammerhead/#2226) - Fixed an authentication issue related to cookies set by mistake (testcafe-hammerhead/#2166)
v1.8.4 (2020-4-7)
Bug Fixes
- TestCafe no longer throws an error when you access the
visibleselector property for a non-existing element (#2386) t.pressKeynow works if the active element is inside the Shadow DOM (#2432)- An original Node.js error is displayed if a browser provider was unable to load (#4522)
- Custom hooks that use
responseEventConfigureOptsnow trigger theonResponsehandler for AJAX requests (testcafe-hammerhead/#2190)
v1.8.3 (2020-3-17)
Bug Fixes
- Added TypeScript definitions for the
disablePageCachinganddisablePageReloadmethods (PR #4751 by @jaypea) - Fixed a bug where tests hung at random moments in Chrome (#4530)
- Fixed a bug that led to crashes when TestCafe clicked an SVG element in IE11 (#4709)
- Tests can now click buttons inside elements whose
disabledproperty is set totrue(testcafe-hammerhead/#2234) - TestCafe now emits the
changeevent in Chrome when an input'sdisabledproperty is set totrue(testcafe-hammerhead/#2240) - TestCafe Hammerhead now processed
awaitkeywords with a parenthesis in client scripts correctly (testcafe-hammerhead/#2255) - The
clickevent action now crosses into the standard DOM from Web Component's shadow DOM (testcafe-hammerhead/#2272)
v1.8.2 (2020-2-17)
Bug Fixes
- Added new device names to the
t.resizeWindowToFitDeviceaction (#3767) - You can now use several reporters with no output stream specified if only one reporter writes to
stdout(#3765, #4675) - Added TypeScript definitions for the
timestampproperty in request and response data objects (#4718) - You can now execute asynchronous code in the custom response function (#4467)
- TestCafe now emits the
beforeInputevent forcontentEditableelements (#4644) - Added TypeScript definitions for the
runner.videomethod (PR#4636) - Hammerhead now overrides the
EventTargetclass methods (testcafe-hammerhead/#1902) - A proxied request no longer hangs if the request to the original site emits an error (testcafe-hammerhead/#1961)
- Fixed a memory leak that occurred due to unclosed sockets (testcafe-hammerhead/#2149)
- Pages that iterate through large element collections before
DOMContentLoadedno longer hang (testcafe-hammerhead/#2198) - Hammerhead no longer throws a JavaScript error when it proxies pages with the YouTube player (testcafe-hammerhead/#2220)
- Fixed a wrong code instrumentation (testcafe-hammerhead/#2212)
v1.8.1 (2020-1-23)
Bug Fixes
- TestCafe now starts correctly when unsupported browsers are installed in the system (#4661)
t.getBrowserConsoleMessagesnow returns a list of recorded console messages instead ofundefined(#4662)
v1.8.0 (2020-1-17)
🌟 Support for the New Microsoft Edge
TestCafe v1.8.0 supports the new Microsoft Edge based on Chromium. The new Edge is available under the same alias: edge.
testcafe edge test.js
await runner
.src('test.js')
.browsers('edge')
.run();
Supported Edge's features include headless mode, mobile device emulation, and video recording.
Bug Fixes
- Fixed an error thrown when the webpage creates a
Proxy(testcafe-hammerhead/#2206) by @link89 - Event handlers are no longer cleared after the
document.openfunction call (testcafe-hammerhead/#1881)
v1.7.1 (2019-12-19)
Bug Fixes
- Status bar has been redesigned to fit the debug panel into small screens and emulated mobile devices (#2510)
- Added timestamp to requests logged with
RequestLogger(#3738) t.typeTextnow fires thebeforeInputevent (#4486)- The
t.hoveraction can now be detected with the jQuery:hoverpseudoselector (#4493) Object.assignnow mergesSymbolproperties on tested pages correctly (testcafe-hammerhead/#2189)
v1.7.0 (2019-11-21)
Enhancements
⚙️ Identify the Browser and Platform in Test Code (#481)
TestCafe now allows you to obtain information about the current user agent. These data identify the operating system, platform type, browser, engine, etc.
Use the t.browser property to access user agent data.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `https://example.com`;
test('My test', async t => {
if (t.browser.name !== 'Chrome')
await t.expect(Selector('div').withText('Browser not supported').visible).ok();
});
The t.browser object exposes the following properties:
| Property | Type | Description | Example |
|---|---|---|---|
| alias | String | The browser alias string specified when tests were launched. | firefox:headless |
| name | String | The browser name. | Chrome |
| version | String | The browser version. | 77.0.3865.120 |
| platform | String | The platform type. | desktop |
| headless | Boolean | true if the browser runs in headless mode. |
false |
| os | Object | The name and version of the operating system. | { name: 'macOS', version: '10.15.1' } |
| engine | Object | The name and version of the browser engine. | { name: 'Gecko', version: '20100101' } |
| userAgent | String | The user agent string. | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) HeadlessChrome/77.0.3865.120 Safari/537.36 |
| prettyUserAgent | String | Formatted string with the browser's and operating system's name and version. | Chrome 77.0.3865.75 / macOS 10.14.0 |
The following example shows how to create a beforeEach hook that runs for specific browser engines.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `https://example.com`
.beforeEach(async t => {
if (t.browser.engine.name === 'Blink')
return;
// ...
});
You can also use t.browser to generate the screenshot path based on the browser name. This prevents screenshots taken with t.takeElementScreenshot in different browsers from being overwritten.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `https://example.com`;
test('My test', async t => {
const loginButton = Selector('div').withText('Login');
await t.takeElementScreenshot(loginButton, `auth/${t.browser.name}/login-button.png`);
});
For more information and examples, see Identify the Browser and Platform.
Bug Fixes
- Fixed an error on pages that submit forms immediately after loading (#4360 by @bill-looby-i)
- TestCafe now scrolls to elements located inside Shadow DOM roots (#4222)
- Fixed an error that occurred when TypeScripts tests that use Node.js globals were run with TestCafe installed globally (#4437)
- Fixed the TypeScript definition for the
Selector.withAttributemethod's return type (#4448) - Fixed an issue when custom browser providers could not take screenshots (#4477)
- Support pages that use advanced ES6 module export (testcafe-hammerhead/#2137)
- Fixed compatibility issues with Salesforce Lightning Web Components (testcafe-hammerhead/#2152)
v1.6.1 (2019-10-29)
Bug Fixes
- Fixed a conflict with Jest type definitions that caused a TypeScript error (#4405)
- TestCafe no longer deletes screenshots with no page content detected (#3552)
- Fixed a bug when TestCafe did not use the default path to the test files (#4331)
- Fixed a bug when the FFmpeg library could not be detected in the
PATHlocations (PR #4377) - Added a TypeScript definition for
runner.tsConfigPath(PR #4403)
v1.6.0 (2019-10-16)
🌟 Support for macOS 10.15 Catalina
This version provides compatibility with macOS 10.15. Update TestCafe to v1.6.0 if you run macOS Catalina.
Enhancements
⚙️ Full-Page Screenshots (#1520)
TestCafe can now take screenshots that show the full page, including content that is not visible due to overflow.
Enable the fullPage option in CLI, API or configuration file to capture the full page on all screenshots. You can also pass this option to t.takeScreenshot to capture a single full-page screenshot.
Command line interface
Enable the fullPage parameter of the -s (--screenshots) flag:
testcafe chrome test.js -s fullPage=true
API
Pass the fullPage option to runner.screenshots:
runner.screenshots({
fullPage: true
});
Configuration file
Set the screenshots.fullPage property:
{
"screenshots": {
"fullPage": true
}
}
Test code
Pass the fullPage option to the t.takeScreenshot action:
t.takeScreenshot({
fullPage: true
});
⚙️ Compound Screenshot Options
The command line interface and configuration file schema have been updated to provide a more concise way to specify the screenshot options.
TestCafe v1.6.0 also supports the existing options to maintain backward compatibility. However, these options are now marked obsolete in the documentation. In the future updates, we will deprecate them and emit warnings.
Command line interface
Screenshot options in CLI are now consolidated under the -s (--screenshots) flag in an option=value string:
testcafe chrome test.js -s takeOnFails=true,pathPattern=${DATE}_${TIME}/${FILE_INDEX}.png
| Old Usage | New Usage |
|---|---|
-s artifacts/screenshots |
-s path=artifacts/screenshots |
-S, --screenshots-on-fails |
-s takeOnFails=true |
-p ${DATE}_${TIME}/${FILE_INDEX}.png |
-s pathPattern=${DATE}_${TIME}/${FILE_INDEX}.png |
Configuration file
Configuration file properties that specify screenshot options are now combined in the screenshots object:
{
"screenshots": {
"path": "artifacts/screenshots",
"takeOnFails": true,
"pathPattern": "${DATE}_${TIME}/${FILE_INDEX}.png"
}
}
| Old Property | New Property |
|---|---|
screenshotPath |
screenshots.path |
takeScreenshotsOnFails |
screenshots.takeOnFails |
screenshotPathPattern |
screenshots.pathPattern |
⚙️ Default Screenshot Directory
TestCafe now saves the screenshots to ./screenshots if the base directory is not specified.
The --screenshots CLI flag, the runner.screenshots method or the screenshotPath configuration option are not required to take screenshots. For instance, you can run TestCafe with no additional parameters and use the t.takeScreenshot action in test code:
testcafe chrome test.js
test.js
fixture `My fixture`
.page `https://example.com`;
test('Take a screenshot', async t => {
await t.takeScreenshot();
});
The path argument in runner.screenshots is now optional.
runner.screenshots({
takeOnFails: true
});
⚙️ New Option to Disable Screenshots
We have added an option that allows you to disable taking screenshots. If this option is specified, TestCafe does not take screenshots when a test fails and when the t.takeScreenshot or t.takeElementScreenshot action is executed.
You can disable screenshots with a command line, API or configuration file option:
-
the --disable-screenshots command line flag
testcafe chrome my-tests --disable-screenshots -
the
disableScreenshotsoption in the runner.run methodrunner.run({ disableScreenshots: true }); -
the disableScreenshots configuration file property
{ "disableScreenshots": true }
Bug Fixes
- Fixed an error thrown when you pass the
-bcommand line flag (#4294) - TestCafe no longer hangs when Firefox downloads a file (#2741)
- You can now start tests from TypeScript code executed with
ts-node(#4276) - Fixed TypeScript definitions for client script injection API (PR #4272)
- Fixed TypeScript definitions for
disablePageCaching(PR #4274) - Fixed a bug when anchor links did not navigate to their target destinations (testcafe-hammerhead/#2080)
v1.5.0 (2019-9-12)
Enhancements
⚙️ Page Caching Can be Disabled (#3780)
TestCafe may be unable to log in to the tested website correctly if the web server uses caching for authentication pages or pages to which users are redirected after login. See the User Roles topic for details.
If tests fail unexpectedly after authentication, disable page caching in TestCafe.
Use the fixture.disablePageCaching and test.disablePageCaching methods to disable caching during a particular fixture or test.
fixture
.disablePageCaching `My fixture`
.page `https://example.com`;
test
.disablePageCaching
('My test', async t => { /* ... */ });
To disable page caching during the entire test run, use either of the following options:
-
the --disable-page-caching command line flag
testcafe chrome my-tests --disable-page-caching -
the
disablePageCachingoption in the runner.run methodrunner.run({ disablePageCaching: true }); -
the disablePageCaching configuration file property
{ "disablePageCaching": true }
If tests run correctly without page caching, we recommend that you adjust the server settings to disable caching for authentication pages and pages to which the server redirects from them.
Bug Fixes
- Fixed an error that occurred when a selector matched an
<svg>element (#3684) - Fixed an issue when the
reporterconfiguration file option was not applied (#4234) - Fixed a warning message about invalid
tsconfig.jsonfile (#4154) LiveRunner.stop()now closes the browsers (#4107)- Quarantined tests now re-run correctly in live mode (#4093)
- Fixed a bug when client scripts were not injected in live mode when it re-executed tests (#4183)
form.elements.lengthnow returns the correct value for forms with file inputs (testcafe-hammerhead/#2034)- Fixed a bug when images were not displayed in inputs with the
imagetype (testcafe-hammerhead/#2116) - Fixed an AngularJS compatibility issue that caused a
TypeError(testcafe-hammerhead/#2099) - TestCafe now works correctly with servers that use
JSZipto unpack uploaded files (testcafe-hammerhead/#2115)
v1.4.3 (2019-9-2)
- Information about TestCafe Studio is no longer displayed in the console.
v1.4.2 (2019-8-28)
Bug Fixes
- Added support for pages that reference ES6 modules (testcafe-hammerhead/#1725)
- Events are now emulated correctly if the mouse pointer does not move during scrolling (#3564)
- Fixed a Capacitor.js compatibility issue (testcafe-hammerhead/#2094)
- Fixed Node.js TLS warning suppression (testcafe-hammerhead/PR#2109)
- Fixed a warning about injecting duplicated scripts (#4116)
- Fixed a bug when information messages were printed in
stderr(#3873)
v1.4.1 (2019-8-15)
Bug Fixes
- Drag now works correctly in Chrome Mobile on Android and Chrome device emulator with touch screens (#3948)
- Live Mode no longer fails when it restarts tests that import other modules on Node.js v12 (#4052)
- TestCafe now types into inputs wrapped in
labelelements correctly (#4068) test.clientScriptsno longer overridefixture.clientScripts(#4122)
v1.4.0 (2019-8-7)
Enhancements
⚙️ Inject Scripts Into Tested Pages (#1739)
TestCafe now allows you to inject scripts into pages visited during the tests. Use this feature to add helper functions, mock browser API or import modules.
To add client scripts to all tests, specify them in the command line, API or configuration file. Use the following options:
-
the --cs (--client-scripts) command line argument
testcafe chrome test.js --client-scripts mockDate.js,assets/react-helpers.js -
the runner.clientScripts API method
runner.clientScripts('mockDate.js', 'scripts/react-helpers.js'); -
the clientScripts configuration file property
{ "clientScripts": ["mockDate.js", "scripts/react-helpers.js"] }
If you need to add scripts to individual fixtures or tests, use the fixture.clientScripts and test.clientScripts methods in test code.
fixture `My fixture`
.page `http://example.com`
.clientScripts('mockDate.js', 'scripts/react-helpers.js');
test
('My test', async t => { /* ... */ })
.clientScripts('mockDate.js', 'scripts/react-helpers.js');
TestCafe also allows you to inject scripts into specific pages.
fixture `My fixture`
.clientScripts({
page: 'https://myapp.com/page/',
path: 'scripts/vue-helpers.js'
});
This is helpful when you need to override the browser API on particular pages and use the default behavior everywhere else.
You can specify the scripts to inject as follows:
-
pass the path to a JavaScript file to inject its content:
fixture `My fixture` .clientScripts({ path: 'assets/jquery.js' }); -
use the module name to inject a module:
fixture `My fixture` .clientScripts({ module: 'async' });TestCafe searches for the module's entry point with Node.js mechanisms and injects its content. Note that the browser must be able to execute this module.
-
pass the code you need to inject:
fixture `My fixture` .clientScripts({ content: 'Geolocation.prototype.getCurrentPosition = () => new Position(0, 0);' });
For more information, see Inject Scripts into Tested Pages.
Bug Fixes
- The browser no longer displays 404 errors after the test submits a form (#3560
- TestCafe can now download files when testing in headless mode (#3127)
- TypeScript no longer throws an error when
fixtureorfixture.pageuses a tag function (#4042) - The
loadevent now correctly fires for cached images (testcafe-hammerhead/#1959) - TestCafe can now read resources from
asararchives (testcafe-hammerhead/#2033) - Fixed a bug when
testcafe-hammerheadevent listeners were called twice (testcafe-hammerhead/#2062)
v1.3.3 (2019-7-17)
Bug Fixes
- TestCafe now throws an error if the specified TypeScript configuration file does not exist (#3991)
- TypeScript compilation time has been reduced for a large number of files (#4010)
- Expressions with the
+=operator are now expanded only when required (testcafe-hammerhead/#2029) - Parentheses around the
awaitexpression are now preserved in the processed scripts (testcafe-hammerhead/#2072) - Fixed a compatibility issue with Firefox 68 that prevented text selection (testcafe-hammerhead/#2071)
v1.3.2 (2019-7-11)
⚙️ Package dependencies have been upgraded to avoid CVEs found in the 'lodash' package
Bug Fixes
- TestCafe no longer hangs when a disconnected browser reconnects to the network (#3929)
v1.3.1 (2019-7-5)
This release fixes an issue caused by tsconfig.json auto-detection.
Breaking Changes
💥 TypeScript Configuration File Location is Required to Apply the Custom Compiler Settings (#3983)
Version 1.3.0 introduced support for custom TypeScript configuration files where you can provide the compiler options. This feature included automatic detection of these configuration files. If the directory from which you run tests contained a tsconfig.json file, TestCafe would apply it by default.
However, this behavior caused troubles for users who have already had tsconfig.json files with conflicting settings in their projects. TestCafe attempted to apply these configurations, which resulted in issues with test compilation.
In v1.3.1, we have disabled tsconfig.json auto-detection. Now you must explicitly specify the tsconfig.json file location to apply the compiler settings. You can do it in one of the following ways:
-
the --ts-config-path command line parameter,
testcafe chrome my-tests --ts-config-path /Users/s.johnson/testcafe/tsconfig.json -
the runner.tsConfigPath API method,
runner.tsConfigPath('/Users/s.johnson/testcafe/tsconfig.json'); -
the tsConfigPath configuration file property.
{ "tsConfigPath": "/Users/s.johnson/testcafe/tsconfig.json" }
We strongly recommend that you upgrade to v1.3.1. We apologize for any inconvenience.
v1.3.0 (2019-7-2)
Enhancements
⚙️ Customize TypeScript Compiler Options (#1845)
Update: v1.3.1 disables automatic detection of the
tsconfig.jsonfile. See v1.3.1 release notes for more information.
TestCafe now allows you to specify the TypeScript compiler options in the tsconfig.json configuration file. You can use these options to enable JSX compilation, import code or typings with paths aliases, set aliases to React typings, or customize other compiler settings.
Define the compilerOptions property in tsconfig.json and specify the compiler options in this property:
{
"compilerOptions": {
"jsx": "react",
"jsxFactory": "myFactory",
"paths": {
"jquery": [ "node_modules/jquery/dist/jquery" ]
},
"alwaysStrict": true
}
}
Save this file to the directory from which you run tests (or use the tsConfigPath setting in the main configuration file to specify a different location).
See Customize Compiler Options for more information.
Bug Fixes
- TestCafe now waits for asynchronous tasks in
reportTaskDoneto complete before it exits (#3835) childNodes.lengthnow returns the correct result after you type in aniframe(#3887)- TestCafe no longer hangs when a custom request hook throws an error (#3786)
- Error messages now show the correct selector chains for selectors that use the
withmethod (#3874) - TestCafe can now work with test files located on a Windows network drive (#3918)
- Page elements overlapped by the TestCafe status panel are now scrolled into view correctly (#3924)
- Labels with the
tabIndexandforattributes are now focused correctly (#3501) - Fixed a bug that prevented elements behind the footer from being scrolled up on some pages (#2601)
- Enhanced the previous fix for a Chrome 75 compatibility issue when
t.typeTexttyped each character at the beginning of the input (#3865) - jQuery scroll functions no longer cause errors (testcafe-hammerhead/#2045)
v1.2.1 (2019-6-10)
Bug Fixes
- Fixed a Chrome 75 compatibility issue when
t.typeTexttyped each character at the beginning of the input (#3865) - Fixed a bug when a test with an unhandled promise rejection passed (#3787)
- The native dialog handler is now applied when a role redirects to the login page (#2969)
v1.2.0 (2019-5-28)
Enhancements
⚙️ Custom Reporters Can Now Handle Test Start (#3715) by @Ivan-Katovich
We have added an optional reportTestStart method to reporter API. This method fires each time a test starts. You can override it to output information about the started test:
async reportTestStart (name, meta) {
this.write(`Starting test: ${name} (${meta.severity})`)
.newline();
}
This method also enables better integration with third-party reporter frameworks. For instance, allure requires that you perform some actions (namely, specify the test steps) before a test starts. Now you can do this in the reportTestStart method in a custom reporter.
See the reportTestStart method description in Reporter Methods.
Bug Fixes
- Fixed a regression that prevented non-responsive browsers from restarting (#3781)
- Fixed an issue when
t.clicktriggered theclickevent twice (#3645) - Fixed a regression that prevented TestCafe from checking
checkboxinputs witht.click(#3482) - TestCafe TypeScript definitions no longer cause the
Cannot find namespace 'NodeJS'error (#3719) - TestCafe no longer removes the
Authorizationheader when Fetch API is used (testcafe-hammerhead/#2020) - TestCafe now provides correct values for the
form.elements.lengthproperty (testcafe-hammerhead/#2009) - Fixed the
Invariant ViolationReact error caused by TestCafe Hammerhead (testcafe-hammerhead/#2000) - Fixed a regression that disabled the
IE=edgemeta tag (testcafe-hammerhead/#1963) - Fixed an issue that prevented
t.setFilesToUploadfrom raising thechangeevent on some file inputs (testcafe-hammerhead/#2007)
v1.1.4 (2019-5-6)
Bug Fixes
- Roles now work when navigation to the login URL does not trigger page reload (#2195)
- TestCafe no longer emits the
touchmoveevents when it simulates clicks on Android devices (#3465) t.takeElementScreenshotnow works if the display has custom color correction (#2918)- Fixed a regression that prevented
t.typeTextfrom working within iframes in IE 11 (#3724) - TestCafe now displays the correct error message when a browser is disconnected (#3711)
- URLs that contain authentication credentials are now processed correctly (testcafe-hammerhead/#1990)
- TestCafe no longer breaks
asyncfunctions inside constructors (testcafe-hammerhead/#2002)
v1.1.3 (2019-4-18)
Bug Fixes
- TestCafe now shows a warning when the
t.resizeWindowaction is used during video recording (#3513) - Debugging in the Docker image can now be enabled with the
--inspectand--inspect-brkflags (#3646) - You can now use the
--window-widthflag to set the emulated window width for headless Chrome (#3456) - TestCafe now shows the correct error message when an iframe is not visible (#3681)
- The Unlock Page button no longer throws an error when clicked (#3652)
- The
changeevent for a file input is no longer emulated unless thet.setFilesToUploadmethod changes the input value (testcafe-hammerhead/#1844) - The upload native dialog is no longer shown in Firefox after a click is simulated (testcafe-hammerhead/#1984)
- The
styleattribute and theHTMLElement.styleproperty values are now synchronized (testcafe-hammerhead/#1922)
v1.1.2 (2019-4-10)
Bug Fixes
- TestCafe now captures full-size screenshots on macOS systems with a Retina display (#3541)
- The
referrerproperty is now encoded correctly (testcafe-hammerhead/#1953)
v1.1.1 (2019-4-4)
Bug Fixes
- TestCafe no longer crashes if the tested page contains many cross-domain iframes (testcafe-hammerhead/#1885)
- TestCafe now displays a more concise message when it cannot find and run Chrome or Firefox (#3534)
- TestCafe no longer creates temporary video files in the concurrency mode (#3508)
- The
--no-sandboxand--disable-dev-shm-usageflags are now applied automatically when TestCafe runs in a Docker container (#3531) - In live mode, TestCafe now hides the spinner when it displays a message or if test compilation has failed (#3451 and (#3452))
- TypeScript definitions for
t.expect().containshave been fixed to support different types (#3537) - The
keyPressevent simulation now works properly on Android (#2236) - Salesforce Lightning Experience components are now rendered correctly (testcafe-hammerhead/#1874)
v1.1.0 (2019-2-28)
Enhancements
⚙️ TypeScript 3 Support (#3401)
TypeScript test files can now use the new syntax features introduced in TypeScript 3.0 and TypeScript 3.3.
⚙️ Enhanced TypeScript Definitions for Client Functions (#3431) by @vitalics
The updated type definitions allow the TypeScript compiler to determine client function's return value type. Static typing now warns you when you call wrong methods for the return value.
const getFoo = ClientFunction(() => 42);
const foo = await getFoo();
foo.match(/foo/);
Before v1.1.0, an error occurred during test execution:
$ testcafe chrome tests.ts
Running tests in:
- Chrome 72.0.3626 / Windows 10.0.0
Fixture 1
√ Test 1
√ Test 2
...
× Test N
1) TypeError: foo.match is not a function
With v1.1.0, the TypeScript compiler throws an error before tests are started:
$ testcafe chrome tests.ts
ERROR Cannot prepare tests due to an error.
Error: TypeScript compilation failed.
tests.ts (4, 2): Property 'match' does not exist on type 'number'.
Bug Fixes
- TestCafe no longer ignores test and fixture metadata filters specified in the configuration file (#3443) by @NanjoW
- TestCafe no longer resolves placeholders to
nullin video path patterns (#3455) - Fixed the
KeyboardEvent'skeyproperty emulation for Safari (#3282) - TestCafe now correctly captures element screenshots after the page was scrolled (#3292)
- Reduced TypeScript compilation time for a large number of files (#3475)
- Reach Router can now navigate correctly on tested pages (testcafe-hammerhead/#1863)
- TestCafe now correctly handles websites that use the
WebKitMutationObserverclass (testcafe-hammerhead/#1912) - TestCafe now processes ECMAScript modules in
<script>tags (testcafe-hammerhead/#1725)
v1.0.1 (2019-2-15)
⚙️ Package dependencies have been upgraded to avoid CVEs found in the 'lodash' package
Bug Fixes
- TestCafe no longer hangs when CLI argument validation fails in live mode (#3402)
- TestCafe no longer fails with the
ERR_STREAM_WRITE_AFTER_ENDerror after restarting tests in live mode (#3322) - TestCafe does not ignore video and encoding options specified in a configuration file (#3415)
- You can now specify only tests in TestCafe CLI if browsers are specified in a configuration file (#3421)
- Live mode: TestCafe no longer stops test execution in multiple browsers if tests do not contain actions (#3410)
- TestCafe now correctly handles the
data-parsley-multipleattribute (testcafe-hammerhead/#1845) - TestCafe now allows passing the
headersoption of thefetchfunction as an Array (testcafe-hammerhead/#1898) - No error occurs when page scripts pass a number as an argument to the
window.openfunction (testcafe-hammerhead/#1908) - TestCafe now correctly processes rewritten stylesheets (testcafe-hammerhead/#1919)
- TestCafe now correctly processes source maps in stylesheets (testcafe-hammerhead/#1907)
v1.0.0 (2019-2-7)
Breaking Changes
💥 Test Syntax Validation Disabled: All Input Files Are Executed
Previous versions performed test syntax validation within input script files before executing them. Only files that contained the fixture and test directives were executed.
Starting with v1.0.0, input script files are never validated. This means that TestCafe executes all the scripts you specify as test sources. If you use Glob patterns to specify input test files, please recheck these patterns to avoid unintended file matches.
The --disable-test-syntax-validation command line flag and the disableTestSyntaxValidation option for the runner.run API method that disabled test syntax validation were removed in v1.0.0.
What Has Improved
You can now load tests dynamically without additional customization. The following example illustrates how tests can be imported from an external library.
external-lib.js
export default function runFixture(name, url) {
fixture(name)
.page(url);
test(`${url} test`, async t => {
// ...
});
}
test.js
import runFixture from './external-lib';
const fixtureName = 'My fixture';
const url = 'https://testPage';
runFixture(fixtureName, url);
💥 Programming Interface: Multiple Method Calls Prohibited
Previous versions allowed you to call the runner.src, runner.browsers and runner.reporter methods several times to specify multiple test files, browsers or reporters.
const stream = fs.createWriteStream('report.json');
runner
.src('/home/user/tests/fixture1.js')
.src('fixture5.js')
.browsers('chrome')
.browsers('firefox:headless')
.reporter('minimal')
.reporter('json', stream);
Starting with v1.0.0, pass arrays to these methods to specify multiple values.
To use a reporter that writes to a file, add a { name, output } object to an array (see the runner.reporter description for details).
runner
.src(['/home/user/tests/fixture1.js', 'fixture5.js'])
.browsers(['chrome', 'firefox:headless'])
.reporter(['minimal', { name: 'json', output: 'report.json' }]);
What Has Improved
This change was necessary to implement the configuration file in a way that is consistent with the API and command line interface.
💥 Custom Request Hooks: Asynchronous API
Request hook methods became asynchronous in TestCafe v1.0.0.
If the onRequest or onResponse method in your custom hook returns a Promise, TestCafe now waits for this Promise to resolve.
This does not necessarily leads to unexpected behavior, but still be aware of possible side effects.
Since the onRequest and onResponse methods are now asynchronous, add the async keyword to their declarations.
import { RequestHook } from 'testcafe';
class MyRequestHook extends RequestHook {
constructor (requestFilterRules, responseEventConfigureOpts) {
super(requestFilterRules, responseEventConfigureOpts);
// ...
}
async onRequest (event) {
// ...
}
async onResponse (event) {
// ...
}
}
What Has Improved
You can call asynchronous fs functions, invoke a child_process, or perform asynchronous network requests (to a database or any other server) from inside the hooks.
💥 Custom Reporter Plugins: Asynchronous API
TestCafe v1.0.0 also introduces asynchronous API for reporter plugins.
Similarly to request hooks, if any of the custom reporter's methods (reportTaskStart, reportFixtureStart, reportTestDone or reportTaskDone) returns a Promise, this Promise is now awaited.
Side effects may show up in certain cases.
Since the reporter methods are now asynchronous, add the async keyword to their declarations.
async reportTaskStart (startTime, userAgents, testCount) {
// ...
},
async reportFixtureStart (name, path, meta) {
// ...
},
async reportTestDone (name, testRunInfo, meta) {
// ...
},
async reportTaskDone (endTime, passed, warnings, result) {
// ...
}
What Has Improved
Reporters can call asynchronous fs functions, invoke a child_process, or perform asynchronous network requests (to send an email, use REST API, connect to a database, etc).
Enhancements
⚙️ Video Recording (#2151)
You can now record videos of test runs in Google Chrome and Mozilla Firefox. To enable video recording, install the FFmpeg library and then do one of the following:
-
specify the --video command line flag,
testcafe chrome test.js --video artifacts/videos/ -
call the runner.video API method,
runner.video('artifacts/videos/'); -
specify the videoPath configuration file property (configuration file is also a new feature, see below).
{ "videoPath": "artifacts/videos/" }
TestCafe records all tests and saves each recording in a separate file. You can change this behavior in video options. You can also customize video encoding parameters.
⚙️ Configuration File (#3131)
TestCafe now allows you to store its settings in the .testcaferc.json configuration file (with support for JSON5 syntax).
{
"browsers": "chrome",
"src": ["/home/user/auth-tests/fixture-1.js", "/home/user/mobile-tests/"],
"reporter": {
"name": "xunit",
"output": "reports/report.xml"
},
"screenshotPath": "/home/user/tests/screenshots/",
"takeScreenshotsOnFails": true,
"videoPath": "/home/user/tests/videos/",
"pageLoadTimeout": 1000,
"hostname": "host.mycorp.com"
// and more
}
Keep the configuration file in the project's root directory from which you run TestCafe.
Settings you specify when you launch tests from the command line and programming interfaces override settings from .testcaferc.json.
See Configuration File for more information.
⚙️ Live Mode (#3215)
We have integrated the testcafe-live module into our main code so you can now use the new live mode.
Live mode keeps the TestCafe process and browsers opened the whole time you are working on tests. Changes you make in code immediately restart the tests. That is, live mode allows you to see test results instantly. See How Live Mode Works.
Use the -L (--live) flag to enable live mode from the command line interface.
testcafe chrome tests/test.js -L
In the API, create a live mode runner with the testcafe.createLiveModeRunner function and use it instead of a regular test runner.
const createTestCafe = require('testcafe');
let testcafe = null;
createTestCafe('localhost', 1337, 1338)
.then(tc => {
testcafe = tc;
const liveRunner = testcafe.createLiveModeRunner();
return liveRunner
.src('tests/test.js')
.browsers('chrome')
.run();
})
.then(() => {
return testcafe.close();
});
⚙️ Custom Reporter API Enhancements (Part of #2753; Pull Request)
-
You can now access warnings that appeared during the test run from the reportTestDone method. Use the
warningsproperty of the testRunInfo object.async reportTestDone (name, testRunInfo, meta) { const warnings = testRunInfo.warnings; const hasWarnings = !!warnings.length; if(hasWarnings) { this.newline() .write('Warnings:'); warnings.forEach(warning => { this.newline() .write(warning); }); } } -
The reportTaskDone method now receives the result parameter that contains information about the number of passed, failed, and skipped tests.
async reportTaskDone (endTime, passed, warnings, result) { this.write(`Testing finished!`) .newline() .write(`Passed: ${result.passedCount}`) .newline() .write(`Failed: ${result.failedCount}`) .newline(); .write(`Skipped: ${result.skippedCount}`) .newline(); }
⚙️ Typings for Programming Interface (#3341) by @infctr
TestCafe programming interface now features TypeScript typings.
⚙️ Programming Interface: Simpler API to Write Reports to a File
You no longer need to use fs.createWriteStream to create a stream that writes a report to a file. You can now pass the file name as the runner.reporter parameter.
runner.reporter('json', 'reports/report.json');
Bug Fixes
- The test runner no longer hangs when a custom reporter implementation uses synchronous callbacks (#3209)
- Fixture hooks for two adjacent fixtures are now executed in the correct order (#3298)
- Iframes no longer throw an error after a
document.opencall in IE and Edge (#3343) - TestCafe no longer triggers a click event when you disable a button with a
spanelement inside (#2902) - Fixed a bug that led to errors in certain cases (#3189)
- We have improved the status panel design and adaptivity (#3073)
- Redirects through several pages in iframes now work correctly (testcafe-hammerhead/#1825)
- TestCafe can now correctly work with pages that override
HTMLElement.classListin IE11 (testcafe-hammerhead/#1890)
v0.23.3 (2018-12-19)
Bug Fixes
- Remote browsers now start after tests are compiled (#3219) by @link89
- The TestCafe Docker image now includes version tags (#2315)
- Tests now fail with a meaningful error if no fixture is defined (#2913)
- Tests now resume correctly after a long waiting (#3070)
- TestCafe now throws a meaningful exception when taking screenshots in a browser that does not support it (#2878)
- Events are now simulated in the correct order when focusing an element after another element was focused on the
changedevent (#3098) - The
Invalid calling objectexception is no longer thrown in IE11 (testcafe-hammerhead/#1846) - The JSON parse error is no longer thrown when sending an XHR request (testcafe-hammerhead/#1839)
- Overridden functions now have the right prototype in an
iframewithoutsrc(testcafe-hammerhead/#1824) gulp-testcafenow correctly closes Chrome after tests are finished (testcafe-hammerhead/#1826)- Saving the
windowprototype to a property now works correctly (testcafe-hammerhead/#1828) - Hammerhead is now retained after
document.closein Firefox (testcafe-hammerhead/#1821)
v0.23.2 (2018-11-12)
Bug Fixes
- TestCafe no longer posts internal messages to the browser console (#3099)
- The TestCafe process no longer terminates before the report is written to a file (#2502)
v0.23.1 (2018-11-7)
Enhancements
⚙️ Select Tests and Fixtures to Run by Their Metadata (#2527) by @NickCis
You can now run only those tests or fixtures whose metadata contains a specific set of values. Use the --test-meta and --fixture-meta flags to specify these values.
testcafe chrome my-tests --test-meta device=mobile,env=production
testcafe chrome my-tests --fixture-meta subsystem=payments,type=regression
In the API, test and fixture metadata is now passed to the runner.filter method in the testMeta and fixtureMeta parameters. Use this metadata to build a logic that determines whether to run the current test.
runner.filter((testName, fixtureName, fixturePath, testMeta, fixtureMeta) => {
return testMeta.mobile === 'true' &&
fixtureMeta.env === 'staging';
});
⚙️ Run Dynamically Loaded Tests (#2074)
You can now run tests imported from external libraries or generated dynamically even if the .js file does not contain any tests.
Previously, test files had to contain the fixture and test directives. You can now add the --disable-test-syntax-validation command line flag to bypass this check.
testcafe safari test.js --disable-test-syntax-validation
In the API, use the disableTestSyntaxValidation option.
runner.run({ disableTestSyntaxValidation: true })
Bug Fixes
- Touch events are now simulated with correct touch properties (
touches,targetTouches,changedTouches) (#2856) - Google Chrome now closes correctly on macOS after tests are finished (#2860)
- Internal attribute and node changes no longer trigger
MutationObservernotifications (testcafe-hammerhead/#1769) - The
ECONNABORTEDerror is no longer raised (testcafe-hammerhead/#1744) - Websites that use
Location.ancestorOriginsare now proxied correctly (testcafe-hammerhead/#1342)
v0.23.0 (2018-10-25)
Enhancements
⚙️ Stop Test Run After the First Test Fail (#1323)
You can now configure TestCafe to stop the entire test run after the first test fail. This saves your time when you fix problems with your tests one by one.
Specify the --sf flag to enable this feature when you run tests from the command line.
testcafe chrome my-tests --sf
In the API, use the stopOnFirstFail option.
runner.run({ stopOnFirstFail: true })
⚙️ View the JavaScript Errors' Stack Traces in Reports (#2043)
Now when a JavaScript error occurs on the tested webpage, the test run report includes a stack trace for this error (only if the --skip-js-errors option is disabled).
⚙️ Browsers are Automatically Restarted When They Stop Responding (#1815)
If a browser stops responding while it executes tests, TestCafe restarts the browser and reruns the current test in a new browser instance. If the same problem occurs with this test two more times, the test run finishes and an error is thrown.
Bug Fixes
- An error message about an unawaited call to an async function is no longer displayed when an uncaught error occurs (#2557)
- A request hook is no longer added multiple times when a filter rule is used (#2650)
- Screenshot links in test run reports now contain paths specified by the
--screenshot-patternoption (#2726) - Assertion chains no longer produce unhandled promise rejections (#2852)
- The
momentloader now works correctly in the Jest environment (#2500) - TestCafe no longer hangs if the screenshot directory contains forbidden symbols (#681)
- The
--ssloption's parameters are now parsed correctly (#2924) - TestCafe now throws a meaningful error if an assertion method is missing (#1063)
- TestCafe no longer hangs when it clicks a custom element (#2861)
- TestCafe now performs keyboard navigation between radio buttons/groups in a way that matches the native browser behavior (#2067, #2045)
- The
fetchmethod can now be used with data URLs (#2865) - The
switchToIframefunction no longer throws an error (#2956) - TestCafe can now scroll through fixed elements when the action has custom offsets (#2978)
- You can now specify the current directory or its parent directories as the base path to store screenshots (#2975)
- Tests no longer hang up when you try to debug in headless browsers (#2846)
- The
removeEventListenerfunction now works correctly when an object is passed as its third argument (testcafe-hammerhead/#1737) - Hammerhead no longer adds the
eventproperty to a nullcontentWindowin IE11 (testcafe-hammerhead/#1684) - The browser no longer resets connection with the server for no reason (testcafe-hammerhead/#1647)
- Hammerhead now stringifies values correctly before outputting them to the console (testcafe-hammerhead/#1750)
- A document fragment from the top window can now be correctly appended to an iframe (testcafe-hammerhead/#912)
- Lifecycle callbacks that result from the
document.registerElementmethod are no longer called twice (testcafe-hammerhead/#695)
v0.22.0 (2018-9-3)
Enhancements
⚙️ CoffeeScript Support (#1556) by @GeoffreyBooth
TestCafe now allows you to write tests in CoffeeScript. You do not need to compile CoffeeScript manually or make any customizations - everything works out of the box.
import { Selector } from 'testcafe'
fixture 'CoffeeScript Example'
.page 'https://devexpress.github.io/testcafe/example/'
nameInput = Selector '#developer-name'
test 'Test', (t) =>
await t
.typeText(nameInput, 'Peter')
.typeText(nameInput, 'Paker', { replace: true })
.typeText(nameInput, 'r', { caretPos: 2 })
.expect(nameInput.value).eql 'Parker';
⚙️ Failed Selector Method Pinpointed in the Report (#2568)
Now the test run report can identify which selector's method does not match any DOM element.
⚙️ Fail on Uncaught Server Errors (#2546)
Previously, TestCafe ignored uncaught errors and unhandled promise rejections that occurred on the server. Whenever an error or a promise rejection happened, test execution continued.
Starting from v0.22.0, tests fail if a server error or promise rejection is unhandled. To return to the previous behavior, we have introduced the skipUncaughtErrors option. Use the --skip-uncaught-errors flag in the command line or the skipUncaughtErrors option in the API.
testcafe chrome tests/fixture.js --skipUncaughtErrors
runner.run({skipUncaughtErrors:true})
⚙️ Use Glob Patterns in runner.src (#980)
You can now use glob patterns in the runner.src method to specify a set of test files.
runner.src(['/home/user/tests/**/*.js', '!/home/user/tests/foo.js']);
Bug Fixes
RequestLoggerno longer fails when it tries to stringify a null request body (#2718)- Temporary directories are now correctly removed when the test run is finished (#2735)
- TestCafe no longer throws
ECONNRESETwhen run against a Webpack project (#2711) - An error is no longer thrown when TestCafe tests Sencha ExtJS applications in IE11 (#2639)
- Firefox no longer waits for page elements to appear without necessity (#2080)
${BROWSER}in the screenshot pattern now correctly resolves to the browser name (#2742)- The
toStringfunction now returns a native string for overridden descriptor ancestors (testcafe-hammerhead/#1713) - The
iframeflag is no longer added when a form withtarget="_parent"is submitted (testcafe-hammerhead/#1680) - Hammerhead no longer sends request headers in lower case (testcafe-hammerhead/#1380)
- The overridden
createHTMLDocumentmethod has the right context now (testcafe-hammerhead/#1722) - Tests no longer lose connection (testcafe-hammerhead/#1647)
- The case when both the
X-Frame-Optionsheader and a CSP withframe-ancestorsare set is now handled correctly (testcafe-hammerhead/#1666) - The mechanism that resolves URLs on the client now works correctly (testcafe-hammerhead/#1701)
LiveNodeListWrappernow imitates the native behavior correctly (testcafe-hammerhead/#1376)
v0.21.1 (2018-8-8)
Bug fixes
- The
RequestLogger.clearmethod no longer raises an error if it is called during a long running request (#2688) - TestCafe now uses native methods to work with the
fetchrequest (#2686) - A URL now resolves correctly for elements in a
document.implementationinstance (testcafe-hammerhead/#1673) - Response header names specified via the
respondfunction are lower-cased now (testcafe-hammerhead/#1704) - The cookie domain validation rule on the client side has been fixed (testcafe-hammerhead/#1702)
v0.21.0 (2018-8-2)
Enhancements
⚙️ Test Web Pages Served Over HTTPS (#1985)
Some browser features (like Service Workers, Geolocation API, ApplePaySession, or SubtleCrypto) require a secure origin. This means that the website should use the HTTPS protocol.
Starting with v0.21.0, TestCafe can serve proxied web pages over HTTPS. This allows you to test pages that require a secure origin.
To enable HTTPS when you use TestCafe through the command line, specify the --ssl flag followed by the HTTPS server options. The most commonly used options are described in the TLS topic in the Node.js documentation.
testcafe --ssl pfx=path/to/file.pfx;rejectUnauthorized=true;...
When you use a programming API, pass the HTTPS server options to the createTestCafe method.
'use strict';
const createTestCafe = require('testcafe');
const selfSignedCertificate = require('openssl-self-signed-certificate');
let runner = null;
const sslOptions = {
key: selfSignedCertificate.key,
cert: selfSignedCertificate.cert
};
createTestCafe('localhost', 1337, 1338, sslOptions)
.then(testcafe => {
runner = testcafe.createRunner();
})
.then(() => {
return runner
.src('test.js')
// Browsers restrict self-signed certificate usage unless you
// explicitly set a flag specific to each browser.
// For Chrome, this is '--allow-insecure-localhost'.
.browsers('chrome --allow-insecure-localhost')
.run();
});
See Connect to TestCafe Server over HTTPS for more information.
⚙️ Construct Screenshot Paths with Patterns (#2152)
You can include placeholders in the path, for example, ${DATE}, ${TIME}, ${USERAGENT}, etc. For a complete list, refer to Path Pattern Placeholders.
You should specify a screenshot path pattern when you run tests. Each time TestCafe takes a screenshot, it substitutes the placeholders with actual values and saves the screenshot to the resulting path.
The following example shows how to use the command line to specify a screenshot path pattern:
testcafe all test.js -s path=screenshots,pathPattern=${DATE}_${TIME}/test-${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png
When you use a programming API, pass the screenshot path pattern to the runner.screenshots method.
runner.screenshots({
path: 'reports/screenshots/',
takeOnFails: true,
pathPattern: '${TEST_INDEX}/${OS}/${BROWSER}-v${BROWSER_VERSION}/${FILE_INDEX}.png'
});
⚙️ Add Info About Screenshots and Quarantine Attempts to Custom Reports (#2216)
Custom reporters can now access screenshots' data and the history of quarantine attempts (if the test run in the quarantine mode).
The following information about screenshots is now available:
- the path to the screenshot file,
- the path to the thumbnail image,
- the browser's user agent,
- the quarantine attempt number (if the screenshot was taken in the quarantine mode),
- whether the screenshot was taken because the test failed.
If the test was run in the quarantine mode, you can also determine which attempts failed and passed.
Refer to the reportTestDone method description for details on how to access this information.
Bug Fixes
- HTML5 drag events are no longer simulated if
event.preventDefaultis called for themousedownevent (#2529) - File upload no longer causes an exception when there are several file inputs on the page (#2642)
- File upload now works with inputs that have the
requiredattribute (#2509) - The
loadevent listener is no longer triggered when added to an image (testcafe-hammerhead/#1688)
v0.20.5 (2018-7-18)
Bug fixes
- The
buttonsproperty was added to theMouseEventinstance (#2056) - Response headers were converted to lowercase (#2534)
- Updated flow definitions (#2053)
- An
AttributesWrapperinstance is now updated when the the element's property specifies thedisabledattribute (#2539) - TestCafe no longer hangs when it redirects from a tested page to the 'about:error' page with a hash (#2371)
- TestCafe now reports a warning for a mocked request if CORS validation failed (#2482)
- Prevented situations when a request logger tries to stringify a body that is not logged (#2555)
- The Selector API now reports
NaNinstead ofintegerwhen type validation fails (#2470) - Enabled
noImplicitAnyand disabledskipLibCheckin the TypeScript compiler (#2497) - Pages with
rel=prefetchlinks no longer hang during test execution (#2528) - Fixed the
TypeError: this.res.setHeader is not a functionerror in Firefox (#2438) - The
formtargetattribute was overridden (testcafe-hammerhead/#1513) fetch.toString()now equalsfunction fetch() { [native code] }(testcafe-hammerhead/#1662)
v0.20.4 (2018-6-25)
Enhancements
TestCafe now takes screenshots using browsers' debug protocols (#2492)
Bug fixes
fetchrequests now correctly proxied in a specific case (testcafe-hammerhead/#1613)- Resources responding with
304HTTP status code and with the 'content-length: ' header are proxied correctly now (testcafe-hammerhead/#1602) - The
transferargument ofwindow.postMessageis passed correctly now (testcafe-hammerhead/#1535) - Incorrect focus events order in IE has been fixed (#2072)
v0.20.3 (2018-6-6)
Enhancements
⚙️ Add TS definitions to the Docker image (#2481)
Bug fixes
- Selection in a
contenteditabledivnow works properly in a specific scenario (#2365) - A collision related to several
moment-duration-formatpackage versions is now fixed (#1750) - TestCafe now reports a warning when saving several screenshots at the same path (#2213)
- A regression related to wrongly processed
document.writein IE11 is now fixed (#2469) - An out of memory crash on calling console methods is now fixed (testcafe-hammerhead/#1546)
Clickaction for an element with 1px height or width works properly now (#2020)- Touch emulation for the latest Google Chrome was fixed (#2448)
v0.20.2 (2018-5-24)
⚙️ Package dependencies have been upgraded to avoid CVEs reported by Node Security Platform
Bug fixes
- Enabled the screenshot and window resizing functionalities in the concurrency mode for Firefox and Chrome on macOS #2095
v0.20.1 (2018-5-21)
⚙️ Typescript definitions for new features from v0.20.0 have been added (#2428)
Bug fixes
- Now sites with the overridden
Element.prototype.matchesmethod work properly #2241 window.Blobnow returns a correct result when Array ofArrayBufferis passed as a parameter (testcafe-hammerhead/#1599)- Firefox Shield popup is not shown during test execution now (#2421)
v0.20.0 (2018-5-15)
Request Hooks: Intercepting HTTP requests (#1341)
TestCafe now allows you to record HTTP request data or mock responses. You can also create a custom HTTP request hook to emulate authentications like Kerberos or Client Certificate Authentication.
See Intercepting HTTP Requests for more information.
Enhancements
⚙️ Specifying resources accessed by bypassing a proxy server (#1791)
TestCafe now allows you to bypass the proxy server when accessing specific resources.
To specify resources that require direct access, use the --proxy-bypass flag in the command line or the useProxy API method's parameters.
testcafe chrome my-tests/**/*.js --proxy proxy.corp.mycompany.com --proxy-bypass localhost:8080,internal-resource.corp.mycompany.com
runner.useProxy('172.0.10.10:8080', ['localhost:8080', 'internal-resource.corp.mycompany.com']);
⚙️ Specifying testing metadata (#2242)
TestCafe allows you to specify additional information for tests in the form of key-value metadata and use it in reports.
You can define metadata for a fixture or a test using the meta method:
fixture `My Fixture`
.meta('fixtureID', 'f-0001')
.meta({ author: 'John', creationDate: '05/03/2018' });
test
.meta('testID', 't-0005')
.meta({ severity: 'critical', testedAPIVersion: '1.0' })
('MyTest', async t => { /* ... */});
To include testing metadata to reports, use the custom reporter methods.
⚙️ Passing a regular promise to t.expect is deprecated now (#2207)
TestCafe now throws an error if you pass a regular promise to the assertion's expect method.
If you need to assert a regular promise, set the allowUnawaitedPromise option to true.
await t.expect(doSomethingAsync()).ok('check that a promise is returned', { allowUnawaitedPromise: true });
Bug Fixes
- The session recovery bubble in Firefox is disabled (#2341)
- TestCafe works properly if a
bodyelement has thepointer-events: none;css style rule (#2251) - Resizing Chrome in the emulation mode works correctly (#2154)
- The location port is used for service messages (#2308)
- A browser instance shuts down correctly on Unix systems (#2226)
- An
Integrityattribute is removed fromscriptandlinktags (testcafe-hammerhead/#235) - The
event.preventDefault()method call changes theevent.defaultPreventedproperty value (testcafe-hammerhead/#1588) - It is possible to set the
metaelement'scontentattribute (testcafe-hammerhead/#1586) - TestCafe no longer overrides attributes used in a non-standard way with
null(testcafe-hammerhead/#1583) - The
Changeevent fires correctly if thetarget.valuechanges (#2319) MouseEvent.screenXandMouseEvent.screenYare added to the emulated events (#2325)- Cookies on
localhostare processed correctly (testcafe-hammerhead/#1491) - Setting the
//url for an image works correctly (#2312) shadowUIinternal elements are no longer processed (#2281)typeInputevent is raised correctly (#1956)- Selecting text in contenteditable elements works properly (#2301)
v0.19.2 (2018-4-11)
Enhancements
Added support for browser providers from private repositories (#2221)
Bug Fixes
- Restored the screenshot functionality in legacy tests (#2235)
- Updated the list of emulation devices in Google Chrome (#2257)
- Fixed touch events emulation (#2268)
- The
event.relatedTargetproperty is set correctly for the emulated focus and drag events (#2197) - The
event.detailproperty is set correctly for the emulated mouse events (#2232) - The
Element.innerHTMLproperty is processed correctly in certain cases (testcafe-hammerhead/#1538) - The iframe location has the correct value when it is not initialized (testcafe-hammerhead/#1531)
- A trailing slash is added to test page URL when necessary (#2005)
- The
focusevent is not called for a disabled input (#2123)
v0.19.1 (2018-3-13)
Backward compatibility with the legacy test syntax has been restored (#2210)
Bug Fixes
- The
document.allproperty is overridden (testcafe-hammerhead/#1046) - Proxying properties in
asyncclass methods are supported (testcafe-hammerhead/#1510) - Fixed wrongly proxying a
localStoragecheck-in WebWorkers (testcafe-hammerhead/#1496)
v0.19.0 (2018-3-1)
TestCafe Live: See instant feedback when working on tests (#1624)
We have prepared a new tool for rapid test development.
TestCafe Live provides a service that keeps the TestCafe process and browsers opened while you are working on tests. Changes you make in code immediately restart the tests. That is, TestCafe Live allows you to see test results instantly.
See TestCafe Live for more information.
Enhancements
⚙️ Taking Screenshots of Individual Page Elements (#1496)
We have added the t.takeElementScreenshot action that allows you to take a screenshot of an individual page element.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Take a screenshot of a fieldset', async t => {
await t
.click('#reusing-js-code')
.click('#continuous-integration-embedding')
.takeElementScreenshot(Selector('fieldset').nth(1), 'my-fixture/important-features.png');
});
This action provides additional customization that allows you to adjust the screenshot's center or crop it. Refer to the t.takeElementScreenshot description for more information.
⚙️ Filtering Elements by Their Visibility (#1018)
You can now use the filterVisible and filterHidden methods to display only visible or hidden elements.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Filter visible and hidden elements', async t => {
const inputs = Selector('input');
const hiddenInput = inputs.filterHidden();
const visibleInputs = inputs.filterVisible();
await t
.expect(hiddenInput.count).eql(1)
.expect(visibleInputs.count).eql(11);
});
⚙️ Finding Elements by the Exact Matching Text (#1292)
The current selector's withText method looks for elements whose text content contains the specified string. With this release, we have added the withExactText method that searches by strict match.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
test('Search by exact text', async t => {
const labels = Selector('label');
const winLabel = labels.withExactText('Windows');
const reusingLabel = labels.withText('JavaScript');
await t
.expect(winLabel.exists).ok()
.expect(reusingLabel.exists).ok();
});
⚙️ Using Decorators in TypeScript Code (#2117) by @pietrovich
TestCafe now allows you to use decorators when writing tests in TypeScript.
Note that decorators are still an experimental feature in TypeScript.
Bug Fixes
- TestCafe can scroll a webpage when the
bodyhas a scroll bar (#1940) - Firefox no longer hangs with a dialog asking to set it as the default browser (#1926)
- Legacy APIs no longer freeze because of an unexpected error (#1790)
- Clicking an element that was hidden and then recreated on timeout works correctly (#1994)
- TestCafe finds browsers in headless mode on macOS when tests are executing concurrently (#2035)
- The local storage is restored correctly (#2015) when roles are switched using the
preserverUrlflag - TestCafe progress bar is no longer visible on screenshots (#2076)
- Window manipulations wait for pages to load (#2000)
- All toolbars are hidden when taking screenshots (#1445)
- TestCafe works with the latest CucumberJS version (#2107)
- Fixed an error connected to file permissions on Ubuntu (#2144)
- Browser manipulations can be executed step-by-step (#2150)
- Fixed a bug where a page does not load because of an error in
generateCallExpression(testcafe-hammerhead/#1389) - The overridden Blob constructor does not process data unnecessarily (testcafe-hammerhead/#1359)
- The
targetattribute is not set for a button after clicking on it (testcafe-hammerhead/#1437) - The
sandbox,targetandstyleattributes are cleaned up (testcafe-hammerhead/#1448) - A
RangeErrorwith the messageMaximum call stack size exceededis no longer raised (testcafe-hammerhead/#1452) - A script error is no longer raised on pages that contain a
beforeunloadhandler (testcafe-hammerhead/#1419) - Fixed wrongly overridding an event object (testcafe-hammerhead/#1445)
- An illegal invocation error is no longer raised when calling the
FileListWrapper.itemmethod (testcafe-hammerhead/#1446) by @javiercbk - A script error is no longer raised when
Node.nextSiblingisnull(testcafe-hammerhead/#1469) - The
isShadowUIElementcheck is performed forNode.nextSiblingwhen a node is not an element (testcafe-hammerhead/#1465) - The
toStringfunction is overridden for anchor elements (testcafe-hammerhead/#1483)
v0.18.6 (2017-12-28)
Enhancements
Chrome DevTools are opened in a separate window during test execution (#1964)
Bug Fixes
- In Chrome, disabled showing the 'Save password' prompt after typing text in the
passwordinput (#1913) - TestCafe correctly scrolls a page to an element when this page has scrollbars (#1955)
- Fixed the 'Cannot redefine property %testCafeCore%' script error (#1996)
- TestCafe rounds off dimension values when it calculates scrolling (#2004)
- In Chrome, the 'Download multiple files' dialog no longer prevents the test execution process (#2017)
- TestCafe closes a connection to the specified resource if the destination server hangs (testcafe-hammerhead/#1384)
- Proxying the
location'shrefproperty works correctly (testcafe-hammerhead/#1362) - The proxy supports
httpsrequests for node 8.6 and higher (testcafe-hammerhead/#1401) - Added support for pages with the
superkeyword (testcafe-hammerhead/#1390) - The proxy emulates native browser behavior for non-success status codes (testcafe-hammerhead/#1397)
- The proxied
ServiceWorker.registermethod returns a rejected Promise for unsecure URLs (testcafe-hammerhead/#1411) - Added support for
javascriptprotocol expressions applied to the location's properties (testcafe-hammerhead/#1274)
v0.18.5 (2017-11-23): Security Update
Vulnerability Fix (testcafe-legacy-api/#26)
We have fixed a vulnerability related to the dependency on uglify-js v1.x. We used it in our testcafe-legacy-api module that provides backward compatibility with older APIs from the paid TestCafe version.
This vulnerability affected only those who run tests created with the commercial version of TestCafe in the new open-source TestCafe.
v0.18.4 (2017-11-17)
Enhancements
⚙️ WebSockets support (testcafe-hammerhead/#911)
TestCafe provides full-featured WebSocket support (wss and ws protocols, request authentication, etc.).
Bug Fixes
- You can click on elements under the Status bar and specify the
transitioncss property (#1934) - Added support for pages with the
restanddefault parameterinstructions (testcafe-hammerhead/#1336) - Pages with several
basetags are supported (testcafe-hammerhead/#1349) - Redirects from cross-domain to same-domain pages are processed (#1922)
- Contenteditable custom elements are correctly recognized (testcafe-hammerhead/#1366)
- Internal headers for
fetchrequests are set correctly (testcafe-hammerhead/#1360)
v0.18.3 (2017-11-08)
Bug Fixes
- Readonly instrumented DOM properties are now set correctly for plain objects (testcafe-hammerhead/#1351).
- The
HTMLElement.styleproperty is proxied on the client side now (testcafe-hammerhead/#1348). - The
Refreshresponse header is proxied now (testcafe-hammerhead/#1354).
v0.18.2 (2017-10-26)
Bug Fixes
- Screenshots are captured correctly when using High DPI monitor configurations on Windows (#1896)
- Fixed the
Cannot read property 'getItem' of nullerror which is raised when a console message was printed in an iframe before it is completely loaded (#1875) - Fixed the
Content iframe did not loaderror which is raised if an iframe reloaded during theswitchToIframecommand execution (#1842) - Selector options are passed to all derivative selectors (#1907)
- Fixed a memory leak in IE related to live node collection proxying (testcafe-hammerhead/#1262)
DocumentFragmentnodes are correctly processed (testcafe-hammerhead/#1334)
v0.18.1 (2017-10-17): a recovery release following v0.18.0
--reporter flag name fixed (#1881)
In v0.18.0, we changed the --reporter CLI flag to --reporters. In this release, we rolled back to the previous flag name.
Compatibility with RequireJS restored (#1874)
Changes in v0.18.0 made TestCafe incompatible with RequireJS. It is fixed in this recovery release.
We apologize for any inconvenience.
v0.18.0 (2017-10-10)
Enhancements
⚙️ Testing in headless Firefox
We have added support for headless testing in Firefox (version 56+) and Chrome.
testcafe firefox:headless tests/sample-fixture.js
runner
.src('tests/sample-fixture.js')
.browsers('firefox:headless')
.run()
.then(failedCount => {
// ...
});
⚙️ Outputting test results to multiple channels (#1412)
You can now print a report in the console and saved it to a .json file by specifying multiple reporters when running tests.
testcafe all tests/sample-fixture.js -r spec,json:report.json
const stream = fs.createWriteStream('report.json');
runner
.src('tests/sample-fixture.js')
.browsers('chrome')
.reporter('spec')
.reporter('json', stream)
.run()
.then(failedCount => {
stream.end();
});
⚙️ Entering the debug mode when a test fails (#1608)
TestCafe can now automatically switch to the debug mode when a test fails. Test execution is paused so that you can explore the tested page to determine the failure's cause.
To enable this behavior, use the --debug-on-fail flag in the command line or the debugOnFail option in the API.
testcafe chrome tests/fixture.js --debug-on-fail
runner.run({ debugOnFail: true });
⚙️ Interacting with the tested page in debug mode (#1848)
When debugging your tests, you can now interact with the tested page. Click the Unlock page button in the page footer to enable interaction.
Click Resume to continue running the test or click Next Step to skip to the next step.
⚙️ Chrome and Firefox are opened with clean profiles by default (#1623)
TestCafe now opens Chrome and Firefox with empty profiles to eliminate profile settings' and extensions' influence on tests.
However, you can return to the previous behavior using the :userProfile browser option.
testcafe firefox:userProfile tests/test.js
runner
.src('tests/fixture1.js')
.browsers('firefox:userProfile')
.run();
⚙️ Customizable timeout to wait for the window.load event (#1645)
Previously, TestCafe started a test when the DOMContentLoaded event was raised. However, there are many pages that execute initialization code on the window.load event (which is raised after DOMContentLoaded because it waits for all stylesheets, images and subframes to load). In this case, you need to wait for the window.load event to fire before running tests.
With this release, TestCafe waits 3 seconds for the window.load event.
We have also added a pageLoadTimeout setting that allows you to customize this interval.
You can set it to 0 to skip waiting for window.load.
The following examples show how to use the pageLoadTimeout setting from the command line and API:
testcafe chrome test.js --page-load-timeout 0
runner.run({
pageLoadTimeout: 0
});
You can also use the setPageLoadTimeout method in the test API to set the timeout for an individual test.
fixture `Page load timeout`
.page `http://devexpress.github.io/testcafe/example/`;
test(`Page load timeout`, async t => {
await t
.setPageLoadTimeout(0)
.navigateTo('http://devexpress.github.io/testcafe/');
});
⚙️ Access messages output by the tested app to the browser console (#1738)
You can now obtain messages that the tested app outputs to the browser console. This is useful if your application or the framework it uses posts errors, warnings or other informative messages to the console.
Use the t.getBrowserConsoleMessages method that returns the following object:
{
error: ["Cannot access the 'db' database. Wrong credentials.", '...'], // error messages
warn: ['The setTimeout property is deprecated', '...'], // warning messages
log: ['[09:12:08] Logged in', '[09:25:43] Changes saved', '...'], // log messages
info: ['The application was updated since your last visit.', '...'] // info messages
}
Note that this method returns only messages posted via the console.error, console.warn, console.log and console.info methods. Messages the browser outputs (like when an unhandled exception occurs on the page) are not returned.
For instance, you can use React's typechecking feature, PropTypes, to check that you assigned valid values to the component's props. If a PropTypes rule is violated, React posts an error to the JavaScript console.
The following example shows how to check the React prop types for errors using the t.getBrowserConsoleMessages method:
// check-prop-types.js
import { t } from 'testcafe';
export default async function () {
const { error } = await t.getBrowserConsoleMessages();
await t.expect(error[0]).notOk();
}
// test.js
import { Selector } from 'testcafe';
import checkPropTypes from './check-prop-types';
fixture `react example`
.page `http://localhost:8080/` // https://github.com/mzabriskie/react-example
.afterEach(() => checkPropTypes());
test('test', async t => {
await t
.typeText(Selector('.form-control'), 'devexpress')
.click(Selector('button').withText('Go'))
.click(Selector('h4').withText('Organizations'));
});
⚙️ Defining drag end point on the destination element (#982)
The t.dragToElement action can now drop a dragged element at any point inside the destination element.
You can specify the target point using the destinationOffsetX and destinationOffsetY options.
import { Selector } from 'testcafe';
const fileIcon = Selector('.file-icon');
const directoryPane = Selector('.directory');
fixture `My Fixture`
.page `https://example.com/`;
test('My Test', async t => {
await t
.dragToElement(fileIcon, directoryPane, {
offsetX: 10,
offsetY: 10,
destinationOffsetX: 100,
destinationOffsetY: 50,
modifiers: {
shift: true
}
});
});
⚙️ TestCafe exits gracefully when the process is interrupted (#1378)
Previously, TestCafe left browsers open when you exited the process by pressing Ctrl+C in the terminal.
Now TestCafe exits gracefully closing all browsers opened for testing.
Bug Fixes
- Tests no longer hang in Nightmare (#1493)
- The
focusevent is raised when clicking links withtabIndex="0"(#1803) - Headless Chrome processes no longer hang after test runs (#1826)
setFilesToUploadno longer throws aRangeErroron websites that use Angular (#1731)- Fixed a bug where an
iframegot a wrong origin (#1753) document.opendoes not throw an error ifdocument.defaultViewisnull(testcafe-hammerhead/#1272)- No error is thrown when the handler passed to
addEventListenerisundefined(testcafe-hammerhead/#1251) - An error is no longer raised if the processed element is not extendible (testcafe-hammerhead/#1300)
- Fixed a bug where an
onclickhandler did not work after click on aSubmitbutton (testcafe-hammerhead/#1291) - Images with
style = background-image: url("img.png");are loaded correctly (testcafe-hammerhead/#1212) - Documents can contain two
ShadowUIroots (testcafe-hammerhead/#1246) - HTML in an overridden
document.writefunction is processed correctly (testcafe-hammerhead/#1311) - Elements processing works for a
documentFragmentas it is added to the DOM (testcafe-hammerhead/#1334)
v0.17.2 (2017-9-6)
Bug Fixes
- Taking a screenshot on teamcity agent works correctly (#1625)
- It is possible to run tests on remote devices from a docker container (#1728)
- TestCafe compiles TypeScript tests correctly if Mocha or Jest typedefs are included in the project (#1537)
- Running on remote devices works correctly on MacOS (#1732)
- A target directory is checked before creating a screenshot (#1551)
- TypeScript definitions allow you to send any objects as
dependenciesforClientFunctions(#1713) - The second
MutationObservercallback argument is not missed (testcafe-hammerhead/#1268) - Link's
hrefproperty with an unsupported protocol is set correctly (testcafe-hammerhead/#1276) - The
document.documentURIproperty is processed correctly in IE (testcafe-hammerhead/#1270) JSON.stringifyandObject.keysfunctions work properly for aMessageEventinstance (testcafe-hammerhead/#1277)
v0.17.1 (2017-8-17)
Bug Fixes
- The
hoveraction no longer fails for elements that hide on mouseover (#1679) - SelectText and SelectTextAreaContent TypeScript definitions match the documentation (#1697)
- TestCafe finds browsers installed for the current user on Windows (#1688)
- TestCafe can resize MS Edge 15 window (#1517)
- Google Chrome Canary has a dedicated
chrome-canaryalias (#1711) - Test no longer hangs when
takeScreenshotis called in headless Chrome Canary on Windows (#1685) - Tests fail if the
uncaughtRejectionexception is raised (#1473) - TypeScript tests run on macOS with no errors (#1696)
- The test duration is reported accurately (#1674)
- XHR requests with an overridden
setRequestHeaderfunction returned by theXhrSandbox.openNativeXhrmethod are now handled properly (testcafe-hammerhead/#1252) - HTML in an overridden
document.writefunction is now processed correctly (testcafe-hammerhead/#1218) Object.assignis overridden (testcafe-hammerhead/#1208)- Scripts with
asyncfunctions are processed correctly (testcafe-hammerhead/#1260)
v0.17.0 (2017-8-2)
Enhancements
⚙️ Testing Electron applications (testcafe-browser-provider-electron)
We have created a browser provider that allows you to test Electron applications with TestCafe.
To do this, install the browser provider plugin from npm:
npm install testcafe-browser-provider-electron
Create a .testcafe-electron-rc file that contains the Electron plugin's configurations.
The only required setting here is mainWindowUrl. It is a URL (or path) to the main window page that relates to the application's directory.
{
"mainWindowUrl": "./index.html"
}
Place this file in the application root directory.
Next, install the Electron module.
npm install electron@latest
You can now run tests. Specify the electron browser name and the application path
when the test launches.
testcafe "electron:/home/user/electron-app" "path/to/test/file.js"
testCafe
.createRunner()
.src('path/to/test/file.js')
.browsers('electron:/home/user/electron-app')
.run();
Nota that you can also test the Electron app's executable files. See the plugin readme to learn more about the Electron browser provider.
⚙️ Concurrent test execution (#1165)
We have added concurrent test launch. This makes a test batch complete faster.
TestCafe launches one instance of each specified browser by default. Tests are run one by one in each of them.
Enable concurrency and TestCafe launches multiple instances of each browser. It distributes the test batch among them. The tests are run in parallel.
To enable concurrency, add -cin the command line or use the runner.concurrency() API method.
Specify the number of instances for each browser.
testcafe -c 3 chrome tests/test.js
var testRunPromise = runner
.src('tests/test.js')
.browsers('chrome')
.concurrency(3)
.run();
See Concurrent Test Execution for more details.
⚙️ Further improvements in automatic waiting mechanism (#1521)
We have enhanced the waiting mechanism behavior in certain scenarios which required wait actions.
⚙️ User roles preserve the local storage (#1454)
TestCafe now saves the local storage state when switching between roles. You get the same local storage content you left when you switch back.
This is useful for testing websites that perform authentication via local storage instead of cookies.
Bug Fixes
- Selector's
withAttributemethod supports searching by strict match (#1548) - Description for the
pathparameter of thet.takeScreenshotaction has been corrected (#1515) - Local storage is now cleaned appropriately after the test run.(#1546)
- TestCafe now checks element visibility with a timeout when the target element's
style.topis negative (#1185) - Fetching an absolute CORS URL now works correctly. (#1629)
- Add partial support for proxying live node collections (the
GetElementsByTagNamemethod) (#1442) - TypeScript performance has been enhanced. (#1591)
- The right port is now applied to a cross-domain iframe location after redirect. (testcafe-hammerhead/#1191)
- All internal properties are marked as non-enumerable. (testcafe-hammerhead/#1182)
- Support proxying pages with defined referrer policy. (testcafe-hammerhead/#1195)
- WebWorker content is now correctly proxied in FireFox 54. (testcafe-hammerhead/#1216)
- Code instrumentation for the
document.activeElementproperty works properly if it isnull. (testcafe-hammerhead/#1226) length,itemandnamedItemare no longer own properties ofLiveNodeListWrapper. (testcafe-hammerhead/#1222)- The
scopeoption in theserviceWorker.registerfunction is processed correctly. (testcafe-hammerhead/#1233) - Promises from a fetch request are now processed correctly. (testcafe-hammerhead/#1234)
- Fix transpiling for the
for..ofloop to support browsers withoutwindow.Iterator. (testcafe-hammerhead/#1231)
v0.16.2 (2017-6-27)
Bug Fixes
- Typing text now raises the
onChangeevent in latest React versions. (#1558) - Screenshots can now be taken when TestCafe runs from the Docker image. (#1540)
- The native
valueproperty setters ofHTMLInputElementandHTMLTextAreaElementprototypes are now saved. (testcafe-hammerhead/#1185) - The
nameandnamedItemmethods of anHTMLCollectionare now marked as non-enumerable. (testcafe-hammerhead/#1172) - Code instrumentation of the
lengthproperty runs faster. (testcafe-hammerhead/#979)
v0.16.1 (2017-6-21)
Bug Fixes
- A typo in RoleOptions typedefs was fixed (#1541)
- TestCafe no longer crashes on node 4 with an unmet dependency (#1547)
- Markup imported via
meta[rel="import"]is now processed. (testcafe-hammerhead/#1161) - The correct context is passed to
MutationObserver. (testcafe-hammerhead/#1178) - The
innerHtmlproperty is no longer processed for elements that don't have this property. (testcafe-hammerhead/#1164)
v0.16.0 (2017-6-13)
TypeScript support, seamless testing in headless Chrome and device emulator, and numerous bug fixes.
Enhancements
⚙️ TypeScript support (#408)
In this release, we have added the capability to write tests in TypeScript. By using TypeScript to write your TestCafe tests, you get the advantages of strongly-typed languages such as: rich coding assistance, painless scalability, check-as-you-type code verification, and much more.
TestCafe bundles TypeScript declaration file with the npm package, so you have no need to install any additional packages.
Just create a .ts file with the
import { Selector } from 'testcafe';
and write your test.
For details, see TypeScript Support
⚙️ Support running in Chrome in headless mode and in device emulator (#1417)
Now TestCafe allows you to run your tests in Google Chrome in headless and device emulation modes.
Headless mode allows you to run tests in Chrome without any visible UI shell. To run tests in headless mode, use the :headless postfix:
testcafe "chrome:headless" tests/sample-fixture.js
Device emulation mode allows you to check how your tests works on mobile devices via Chrome's built-in device emulator. To run tests in device emulation mode, specify emulation: and device parameters:
testcafe "chrome:emulation:device=iphone 6" tests/sample-fixture.js
For details, see Using Chrome-specific Features.
⚙️ Support HTML5 Drag and Drop (#897)
Starting with this release, TestCafe supports HTML5 drag and drop, so you can test elements with the draggable attribute.
⚙️ Fixed URL for opening remote browsers (#1476)
We have simplified the format of links that TestCafe generates when you run tests on remote browsers.
Now, you have no need to type a unique link for each test run, all the links became constant. So, it is easier now to run tests on a remote device repeatedly: you can run them by navigating a link from your browser history.
Bug Fixes
- No TestCafe UI on screenshots created during testing (#1357)
mouseenterandmouseleaveevents are not triggered during cursor moving (#1426)- The runner's speed option affects the speed of
doubleClickaction (#1486) - Press action shortcuts work wrong if input's value ends with '.' or starts with '-.' (#1499)
- A test report has too small line length on Travis (#1469)
- Service messages with cookies do not have enough time to come to server before a new page is loaded (testcafe-hammerhead/#1086)
- The
window.history.replaceStatefunction is overridden incorrectly (testcafe-hammerhead/#1146) - Hammerhead crashes if a script file contains a sourcemap comment (testcafe-hammerhead/#1052)
- The proxy should override the
DOMParser.parseFromStringmethod (testcafe-hammerhead/#1133) - The
fetchmethod should emulate the native behavior on header merge (testcafe-hammerhead/#1116) - The
EventSourcerequests are broken when used via proxy (testcafe-hammerhead/#1106) - The code processing may cause syntax errors in some cases because of wrong
locationproperty wrapping (testcafe-hammerhead/#1101) - When calling the
fetchfunction without parameters, we should return its native result instead ofwindow.Promise.reject(testcafe-hammerhead/#1099) - The
querySelectorfunction is overridden incorrectly (testcafe-hammerhead/#1131)
v0.15.0 (2017-4-26)
Plugins for React and Vue.js, TestCafe Docker image, support for Internet access proxies and lots of bug fixes.
Breaking Changes
New calls to selector's withText method no longer override previous calls
We have changed the way the withText method behaves when it is called in a chain.
const el = Selector('div').withText('This is').withText('my element');
In previous versions, this selector searched for a div with text my element because the second call to withText overrode the first one.
Now this code returns an element whose text contains both This is and my element as the second call compounds with the first one.
Enhancements
⚙️ Plugin for testing React apps
In this release cycle, we have created a plugin for testing React applications. This plugin allows you to select React components by their names.
import ReactSelector from 'testcafe-react-selector';
const TodoList = ReactSelector('TodoApp TodoList');
const itemsCountStatus = ReactSelector('TodoApp div');
const itemsCount = ReactSelector('TodoApp div span');
And it enables you to get React component's state and props.
import ReactSelector from 'testcafe-react-selector';
fixture `TODO list test`
.page('http://localhost:1337');
test('Check list item', async t => {
const el = ReactSelector('TodoList');
await t.expect(el.getReact().props.priority).eql('High');
await t.expect(el.getReact().state.isActive).eql(false);
});
To learn more, see the testcafe-react-selectors repository.
⚙️ Plugin for testing Vue.js apps
In addition to the React plugin, we have released a plugin that facilitates testing Vue.js applications.
In the same manner, it allows you to select Vue.js components with VueSelector selectors.
import VueSelector from 'testcafe-vue-selectors';
const rootVue = VueSelector();
const todoInput = VueSelector('todo-input');
const todoItem = VueSelector('todo-list todo-item');
These selectors allow you to get Vue component's props, state and computed properties.
import VueSelector from 'testcafe-vue-selector';
fixture `TODO list test`
.page('http://localhost:1337');
test('Check list item', async t => {
const todoItem = VueSelector('todo-item');
await t
.expect(todoItem.getVue().props.priority).eql('High')
.expect(todoItem.getVue().state.isActive).eql(false)
.expect(todoItem.getVue().computed.text).eql('Item 1');
});
To learn more, see the testcafe-vue-selectors repository.
⚙️ TestCafe Docker image (#1141)
We have created a Docker image with TestCafe, Chromium and Firefox preinstalled.
You no longer need to manually install browsers or the testing framework on your server. Pull the Docker image from the repository and run TestCafe immediately.
docker pull testcafe/testcafe
docker run -v //user/tests:/tests -it testcafe/testcafe firefox tests/**/*.js
To learn more, see Using TestCafe Docker Image
⚙️ Support for Internet access proxies (#1206)
If your local network uses a proxy server to access the Internet, TestCafe can use it reach the external webpages.
To specify the proxy server, use a command line option
testcafe chrome my-tests/**/*.js --proxy 172.0.10.10:8080
or a method in the API.
runner.useProxy('username:password@proxy.mycorp.com');
Note that you can pass the credentials with the proxy server host.
⚙️ Debugging mode option (#1347)
As an alternative to calling the t.debug method
in test code, you can now specify the --debug-mode command line option to pause the test before the first action or assertion.
When the test is paused, you can debug in the browser developer tools as well as continue test execution step by step.
testcafe chrome my-tests/**/*.js --debug-mode
If you use TestCafe API, provide the debugMode option to the runner.run method.
runner.run({ debugMode: true });
⚙️ Filtering selector's matched set by attribute (#1346)
You can now use the withAttribute method to select elements that have a particular attribute set to a specific value.
You can omit the attribute value to select elements that simply have the specified attribute.
const el = Selector('div').withAttribute('attributeName', 'value').nth(2);
⚙️ hasAttribute method added to DOM node state (#1045)
For you convenience, the DOM node state object now provides the hasAttribute method that allows you to determine if an element has a particular attribute.
const el = Selector('div.button');
t.expect(el.hasAttribute('disabled')).ok();
⚙️ Redirection when switching between roles (#1339)
User roles now provide a preserveUrl option
that allows you to save the webpage URL to which the browser was redirected after logging in. If you enable this option when creating a role,
the browser will be redirected to the saved URL every time you switch to this role.
const regularUser = Role(url, async t => {
/* authentication code */
}, { preserveUrl: true })
Bug Fixes
- Fixed a bug where incorrect call site and callstack were generated for an assertion that failed in a class method (#1267)
- Incorrect validation result no longer appears when a test controller is used inside an async function (#1285)
- Click on the status panel no longer affects the page state (#1389)
- The
inputevent is now raised with a correct selection value when input value was changed (#1388) - Inline source maps are now placed in transpiled files so that breakpoints work correctly (#1375)
valueandselectedIndexin theinputevent handler for the dropdown element are now valid (#1366)- A
presskey('enter')call now raises theclickevent on a button element (#1424) - The cursor position in Monaco editor is now set correctly on the click action (#1385)
hasScrollnow works correctly if thebodyhas absolute positioning (#1353)- Text can now be typed into HTML5 input elements (#1327)
focusinandfocusoutevents are now raised when the browser window is in the background (testcafe-hammerhead/#1044)caretPositionFromPointandcaretRangeFromPointnow ignore TestCafe UI elements on the page (testcafe-hammerhead/#1084)- Images created with the
Imageconstructor are now loaded through the proxy (testcafe-hammerhead/#1087) - The
innerTextreturn value is now clear of script and style code (testcafe-hammerhead/#1079) - Non-string values for element's text properties are now converted to
String(testcafe-hammerhead/#1091) - SVG elements are now processed correctly in IE (testcafe-hammerhead/#1083)
v0.14.0 (2017-3-28)
Authentication via user roles, client-side debugging and numerous bug fixes.
Enhancements
⚙️ Authentication via user roles (#243)
Many test scenarios involve the activity of more than one user. TestCafe addresses these scenarios by providing a convenient way to isolate authentication test actions and apply them easily whenever you need to switch the user account.
A piece of logic that logs in a particular user is called a role. It is a good practice to create a role for each user account participating in your test.
Create roles via the Role constructor. You can keep them in a separate helper file.
helper.js
import { Role } from 'testcafe';
export var regularAccUser = Role('http://example.com/login', async t => {
await t
.typeText('#login', 'TestUser')
.typeText('#password', 'testpass')
.click('#sign-in');
});
export var facebookAccUser = Role('http://example.com/login', async t => {
await t
.click('#sign-in-with-facebook')
.typeText('#email', 'testuser@mycompany.com')
.typeText('#pass', 'testpass')
.click('#submit');
});
export var admin = Role('http://example.com/login', async t => {
await t
.typeText('#login', 'Admin')
.typeText('#password', 'adminpass')
.click('#sign-in');
});
In test code, use the t.useRole method to switch between roles.
test.js
import { regularAccUser, admin } from './helper';
import { Selector } from 'testcafe';
const entry = Selector('#entry');
const removeButton = Selector('#remove-entry');
fixture `My Fixture`
.page `http://example.com`;
test('test that involves two users', async t => {
await t
.useRole(regularAccUser)
.expect(entry.exists).ok()
.expect(removeButton.visible).notOk()
.useRole(admin)
.expect(removeButton.visible).ok()
.click(removeButton)
.expect(entry.exists).notOk()
});
To learn more, see User Roles.
⚙️ BrowserStack support
We have released the BrowserStack browser provider plugin.
Install this plugin from npm.
npm install testcafe-browser-provider-browserstack
And save the BrowserStack username and access key to environment variables BROWSERSTACK_USERNAME and BROWSERSTACK_ACCESS_KEY.
Now you can run tests on any virtual machine available on BrowserStack.
testcafe "browserstack:Chrome@53.0:Windows 10" "path/to/test/file.js"
⚙️ Client-side debugging (#918)
We have added a new t.debug method to debug test behavior on the client.
When test execution reaches t.debug, it pauses so that you can open browser's developer tools
and check the web page state, DOM elements location, their CSS styles.
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example`;
test('My test', async t => {
await t
.debug()
.setNativeDialogHandler(() => true)
.click('#populate')
.click('#submit-button');
});
In the footer, you'll find buttons that allow you to continue test execution or step to the next test action.
TestCafe logs points in code where the debugger stopped.
⚙️ Testing local webpages (#1286)
You can now run tests against local webpages. To do this, specify a URL with the file:// scheme or a relative path when calling the page function.
fixture `MyFixture`
.page `file:///user/my-website/index.html`;
fixture `MyFixture`
.page `../my-project/index.html`;
You can also navigate to local pages with the t.navigateTo action.
fixture `My fixture`
.page `http://www.example.com/`;
test('Navigate to local pages', async t => {
await t
.navigateTo('file:///user/my-website/index.html')
.navigateTo('../my-project/index.html');
});
⚙️ Adding custom methods to the selector (#1212)
You can now extend selectors with custom methods executed on the client. Use the addCustomMethods method to provide custom methods.
const myTable = Selector('.my-table').addCustomMethods({
getCellText: (table, rowIndex, columnIndex) =>
table.rows[rowIndex].cells[columnIndex].innerText
});
await t.expect(myTable.getCellText(1, 1)).contains('hey!');
Use this feature to build selectors that reflect the specifics of your web app.
⚙️ Removing the native dialog handler (#243)
We have added the capability to remove a native dialog handler by passing null to the t.setNativeDialogHandler method.
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example`;
test('My test', async t => {
await t
.setNativeDialogHandler(() => true)
.click('#populate')
.setNativeDialogHandler(null)
.click('#submit-button');
});
Bug Fixes
- Fixed a bug that led to an incorrect callstack in test run report (#1226)
- Cursor is now hidden on screenshots created using the
t.takeScreenshotaction (#1245) - Error no longer appears when selecting a non-existent child by index (#1240)
- The blur event is now raised on time when an input is hidden in IE (#1275)
- TestCafe no longer fails if a client function argument contains ES6 class method syntax (#1279)
- TestCafe now reports errors that occur during browser provider initialization (#1282)
- Click on the debugger panel no longer affects the tested page (#1200)
- An unhandled error no longer occurs when running a fixture without tests (#1302)
- The
inputevent is now raised when the value of aselectelement is changed (#1311) - You can now perform actions with ShadowDOM elements (#1312)
- Server no longer responds with status 222 when window.fetch() is called in Chrome (#1134)
- The JSON reporter no longer returns
screenshotPath: nullif a screenshot path is not specified (#1269) - The
navigateToaction no longer fails silently with schemes likehttp*string*://(#965) - The SVG
usetag is no longer broken when the parent page has afile://URL (testcafe-hammerhead/#1051) - Fixed a bug where
toStringwas used instead ofinstanceToStringfrom DOM utils (testcafe-hammerhead/#1055) - File download is no longer raised if the resource is fetched by setting the script src (testcafe-hammerhead/#1062)
- Fixed wrong CORS emulation for
fetchrequests (testcafe-hammerhead/#1059) Navigator.sendBeaconfunction is now overridden (testcafe-hammerhead/#1035)
v0.13.0 (2017-2-16)
IDE plugins, fixture hooks, speed option for test actions, a couple of API enhancements and lots of bug fixes.
Enhancements
⚙️ IDE Plugins
With this release, we have prepared test runner plugins for VSCode and SublimeText. These plugins allow you to
- Run a particular test, fixture, all tests in a file or directory via the context menu or built-in commands,
- Automatically detect browsers installed on the local machine,
- Repeat last test run,
- Debug tests,
- View test results in the
Debug Consolepanel.
⚙️ Fixture hooks (#903)
You can now specify fixture hooks that will be executed before the first test in a fixture is started and after the last test is finished.
fixture `My fixture`
.page `http://example.com`
.before( async ctx => {
/* fixture initialization code */
})
.after( async ctx => {
/* fixture finalization code */
});
Unlike test hooks, fixture hooks are executed between test runs and do not have access to the tested page. Use them to perform server-side operations like preparing the server that hosts the tested app.
Sharing variables between fixture hooks and test code
Use the ctx parameter passed to fixture.before and fixture.after methods (fixture context) to share values and objects with test code.
You can assign to ctx parameter's properties or add new properties.
In test code, use the t.fixtureCtx property to access the fixture context.
fixture `Fixture1`
.before(async ctx => {
ctx.someProp = 123;
})
.after(async ctx => {
console.log(ctx.newProp); // > abc
});
test('Test1', async t => {
console.log(t.fixtureCtx.someProp); // > 123
});
test('Test2', async t => {
t.fixtureCtx.newProp = 'abc';
});
⚙️ Speed option for test actions (#865)
You can now specify speed for individual test actions using the speed option.
import { Selector } from 'testcafe';
const nameInput = Selector('#developer-name');
fixture `My Fixture`
.page `http://devexpress.github.io/testcafe/example/`
test('My Test', async t => {
await t
.typeText(nameInput, 'Peter')
.typeText(nameInput, ' Parker', { speed: 0.1 });
});
If speed is also specified for the whole test, the action speed setting overrides test speed.
⚙️ Setting test speed from test code (#865)
You can now specify test speed from code using the t.setTestSpeed method.
import { Selector } from 'testcafe';
fixture `Test Speed`
.page `http://devexpress.github.io/testcafe/example/`;
const nameInput = Selector('#developer-name');
test(`Test Speed`, async t => {
await t
.typeText(nameInput, 'Peter')
.setTestSpeed(0.1)
.typeText(nameInput, ' Parker');
});
⚙️ Using test controller outside of test code (#1166)
You may sometimes need to call test API from outside of test code. For instance, your page model can contain methods that perform common operations used in many tests, like authentication.
import { Selector } from 'testcafe';
export default class Page {
constructor () {
this.loginInput = Selector('#login');
this.passwordInput = Selector('#password');
this.signInButton = Selector('#sign-in-button');
}
async login (t) {
await t
.typeText(this.loginInput, 'MyLogin')
.typeText(this.passwordInput, 'Pa$$word')
.click(this.signInButton);
}
}
In this instance, you need to access the test controller from the page model's login method.
TestCafe allows you to avoid passing the test controller to the method explicitly.
Instead, you can simply import t to the page model file.
import { Selector, t } from 'testcafe';
export default class Page {
constructor () {
this.loginInput = Selector('#login');
this.passwordInput = Selector('#password');
this.signInButton = Selector('#sign-in-button');
}
async login () {
await t
.typeText(this.loginInput, 'MyLogin')
.typeText(this.passwordInput, 'Pa$$word')
.click(this.signInButton);
}
}
TestCafe will implicitly resolve test context and provide the right test controller.
⚙️ Inserting text with one keystroke with t.typeText action (by @ericyd) (#1230)
The new paste option allows you to insert a portion of text with one keystroke, similar to the paste operation.
import { Selector } from 'testcafe';
fixture `My fixture`
.page `http://devexpress.github.io/testcafe/example/`;
const nameInput = Selector('#developer-name');
test(`My test`, async t => {
await t
.typeText(nameInput, 'Peter')
.typeText(nameInput, ' Parker', { paste: true });
});
⚙️ prevSibling and nextSibling selector's DOM search methods (#1218)
The new prevSibling and nextSibling methods allow you to search among sibling elements that reside before and after the selector's matching elements in the DOM tree.
Selector('li .active').prevSibling(2);
Selector('li').nextSibling('.checked');
⚙️ Deprecated functionality removed (#1167)
The following deprecated members have been removed from the API.
t.selectmethod - useSelectorinstead:
const id = await t.select('.someClass').id;
// can be replaced with
const id = await Selector('.someClass').id;
selectorOptions.index- use selector.nth() instead.selectorOptions.text- use selector.withText() instead.selectorOptions.dependencies- use filtering and hierarchical methods to build combined selectors instead.
Bug Fixes
- Fixed a bug where tests failed with a script error (#1188)
- Text can now be typed to an input field with type "email" in Firefox (#1187)
npm installno longer displays warnings (#769)- Dev Tools can now be opened with a keyboard shortcut or right click on macOS (#1193)
- A warning no longer appears when using ClientFunction with dependencies (#1168)
- Tests can now run against React Storybook (#1147)
- Script error is no longer thrown in iOS webviews (Firefox, Chrome of iOS) (#1189)
- XhrSandbox.createNativeXHR now works correctly (testcafe-hammerhead/#1042)
- Window.prototype is no longer used for NativeMethods initialization (testcafe-hammerhead/#1040)
- Functions from the 'vm' module are now overridden on the client (testcafe-hammerhead/#1029)
- Input type is now changed while setting the selection range in Firefox (testcafe-hammerhead/#1025)
- An iframe with the
about:blanksrc can now sendpostMessage(testcafe-hammerhead/#1026) - The
formactionattribute is now overridden correctly after it is appended in DOM (testcafe-hammerhead/#1021) - Fixed a bug where the Authorization Header was wrongly removed (testcafe-hammerhead/#1016)
- The
file://protocol is now supported (testcafe-hammerhead/#908)
v0.12.1 (2017-1-20)
🏎️ A recovery release following v0.12.0 with an important fix. 🏎️
Bug Fixes
- Fixed a bug when the cursor was not visible while running tests (#1156).
v0.12.0 (2017-1-19)
HTTP authentication support, a CI-friendly way to start and stop the tested app and lots of API enhancements.
Enhancements
⚙️ HTTP authentication support (#955, #1109)
TestCafe now supports testing webpages protected with HTTP Basic and NTLM authentication.
Use the httpAuth function in fixture or test declaration to specify the credentials.
fixture `My fixture`
.page `http://example.com`
.httpAuth({
username: 'username',
password: 'Pa$$word',
// Optional parameters, can be required for the NTLM authentication.
domain: 'CORP-DOMAIN',
workstation: 'machine-win10'
});
test('Test1', async t => {}); // Logs in as username
test // Logs in as differentUserName
.httpAuth({
username: 'differentUserName',
password: 'differentPa$$word'
})
('Test2', async t => {});
⚙️ Built-in CI-friendly way to start and stop the tested web app (#1047)
When launching tests, you can now specify a command that starts the tested application. TestCafe will automatically execute this command before running tests and stop the process when tests are finished.
testcafe chrome tests/ --app "node server.js"
runner
.startApp('node server.js')
.run();
You can also specify how long TestCafe should wait until the tested application initializes (the default is 1 sec).
testcafe chrome tests/ --app "node server.js" --app-init-delay 4000
runner
.startApp('node server.js', 4000)
.run();
⚙️ Screenshot and window resize actions now work on Linux (#1117)
The t.takeScreenshot, t.resizeWindow, t.resizeWindowToFitDevice and t.maximizeWindow actions can now be executed on Linux machines.
⚙️ Adding custom properties to the element state (#749)
The state of webpage elements can now be extended with custom properties.
We have added the addCust.htmlOMProperties method to the selector, so that you can add properties to the element state like in the following example.
import { Selector } from 'testcafe'
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example/`;
test('Check Label HTML', async t => {
const label = Selector('label').addCust.htmlOMProperties({
innerHTML: el => el.innerHTML
});
await t.expect(label.innerHTML).contains('input type="checkbox" name="remote"');
});
⚙️ Skipping tests (#246)
TestCafe now allows you to specify that a particular test or fixture should be skipped when running tests.
Use the fixture.skip and test.skip methods for this.
fixture.skip `Fixture1`; // All tests in this fixture will be skipped
test('Fixture1Test1', () => {});
test('Fixture1Test2', () => {});
fixture `Fixture2`;
test('Fixture2Test1', () => {});
test.skip('Fixture2Test2', () => {}); // This test will be skipped
test('Fixture2Test3', () => {});
You can also use the only method to specify that only a particular test or fixture should run while all others should be skipped.
fixture.only `Fixture1`;
test('Fixture1Test1', () => {});
test('Fixture1Test2', () => {});
fixture `Fixture2`;
test('Fixture2Test1', () => {});
test.only('Fixture2Test2', () => {});
test('Fixture2Test3', () => {});
// Only tests in Fixture1 and the Fixture2Test2 test will run
⚙️ Specifying the start webpage for a test (#501)
An individual test can now override the fixture's page setting and start on a different page.
fixture `MyFixture`
.page `http://devexpress.github.io/testcafe/example`;
test('Test1', async t => {
// Starts at http://devexpress.github.io/testcafe/example
});
test
.page `http://devexpress.github.io/testcafe/blog/`
('Test2', async t => {
// Starts at http://devexpress.github.io/testcafe/blog/
});
⚙️ Initialization and finalization methods for a test (#1108)
We have added the before and after methods to the test declaration. Use them to provide code that will be executed before a test is started and after it is finished.
test
.before( async t => {
/* test initialization code */
})
('My Test', async t => {
/* test code */
})
.after( async t => {
/* test finalization code */
});
⚙️ Sharing variables between hooks and test code (#841)
You can now share variables between fixture.beforeEach, fixture.afterEach, test.before, test.after functions and test code
by using the test context object.
Test context is available through the t.ctx property.
Instead of using a global variable, assign the object you want to share directly to t.ctx or create a property like in the following example.
fixture `Fixture1`
.beforeEach(async t => {
t.ctx.someProp = 123;
});
test
('Test1', async t => {
console.log(t.ctx.someProp); // > 123
})
.after(async t => {
console.log(t.ctx.someProp); // > 123
});
⚙️ Assertion methods to check for regexp match (#1038)
We have added match and notMatch methods to check if a string matches a particular regular expression.
await t.expect('foobar').match(/^f/, 'this assertion passes');
await t.expect('foobar').notMatch(/^b/, 'this assertion passes');
⚙️ Improved filtering by predicates in selectors (#1025 and #1065)
Selector's filter predicates now receive more information about the current node, which enables you to implement more advanced filtering logic.
The filter, find, parent, child and sibling methods now pass the node's index to the predicate.
The find, parent, child and sibling methods now also pass a node from the preceding selector.
Selector('ul').find((node, idx, originNode) => {
// node === the <ul>'s descendant node
// idx === index of the current <ul>'s descendant node
// originNode === the <ul> element
});
In addition, all these methods now allow you to pass objects to the predicate's scope on the client. To this end, we have added
an optional dependencies parameter.
const isNodeOk = ClientFunction(node => { /*...*/ });
const flag = getFlag();
Selector('ul').child(node => {
return isNodeOk(node) && flag;
}, { isNodeOk, flag });
⚙️ Filtering by negative index in selectors (#738)
You can now pass negative index values to selector methods. In this instance, index is counted from the end of the matched set.
const lastChild = Selector('.someClass').child(-1);
⚙️ Improved cursor positioning in test actions (#981)
In action options, X and Y offsets that define the point where action is performed can now be negative. In this instance, the cursor position is calculated from the bottom-right corner of the target element.
await t.click('#element', { offsetX: -10, offsetY: -30 });
⚙️ Client functions as an assertion's actual value (#1009)
You can now pass client functions to assertion's expect method. In this instance, the
Smart Assertion Query Mechanism
will run this client function and use the return value as the assertion's actual value.
import { ClientFunction } from 'testcafe';
const windowLocation = ClientFunction(() => window.location.toString());
fixture `My Fixture`
.page `http://www.example.com`;
test('My Test', async t => {
await t.expect(windowLocation()).eql('http://www.example.com');
});
⚙️ Automatic waiting for scripts added during a test action (#1072)
If a test action adds scripts on a page, TestCafe now automatically waits for them to finish before proceeding to the next test action.
⚙️ New ESLint plugin (#1083)
We have prepared an ESLint plugin. Get it to ensure that ESLint does not fail on TestCafe test code.
Bug Fixes
- Remote browser connection timeout has been increased (#1078)
- You can now run tests located in directories with a large number of files (#1090)
- Key identifiers for all keys are now passed to key events (#1079)
- Touch events are no longer emulated for touch monitors (#984)
- v8 flags can now be passed to Node.js when using TestCafe from the command line (#1006)
- ShadowUI root is now hidden for
elementFromPointin an iframe in IE (#1029) - Preventing the form submit event no longer leads to additional delay between actions (#1115)
- TestCafe no longer hangs when a cursor is moved out of a reloading iframe (#1140)
- Onclick event handler is now executed correctly during click automation in specific cases (#1138)
- The
application/pdfmime type is no longer recognized as a page (testcafe-hammerhead#1014) - Limited support for the
framesettag is implemented (testcafe-hammerhead#1009) Function.prototype.toStringis now proxied correctly when it is overridden in a user script (testcafe-hammerhead#999)- Script processing no longer hangs on chained assignments (testcafe-hammerhead#866)
formactionattribute is now processed (testcafe-hammerhead#988)document.styleSheetsis now overridden (testcafe-hammerhead#1000)hrefattribute is now processed correctly in an iframe without src when it is set from the main window (testcafe-hammerhead#620)- Cookies without a key are now set correctly (testcafe-hammerhead#899)
- The
noscripttag is now processed correctly when it was added viainnerHTML(testcafe-hammerhead#987) Element.insertAdjacentHTMLfunction is now overridden in IE (testcafe-hammerhead#954)- Browser behavior is now emulated correctly when the cookie size is bigger than the browser limit (testcafe-hammerhead#767)
v0.11.1 (2016-12-8)
🏎️ A quick follow-up for the v0.11.0 with important fix for Firefox users. 🏎️
Bug Fixes
- Firefox now launches successfully if TestCafe installation directory contains whitespaces (#1042).
v0.11.0 (2016-12-8)
Enhancements
⚙️ Redesigned selector system. (#798)
New selector methods
Multiple filtering and hierarchical methods were introduced for selectors. Now you can build flexible, lazily-evaluated functional-style selector chains.
Here are some examples:
Selector('ul').find('label').parent('div.someClass')
Finds all ul elements on page. Then, in each found ul element finds label elements.
Then, for each label element finds a parent that matches the div.someClass selector.
Like in jQuery, if you request a property of the matched set or try evaluate a snapshot, the selector returns values for the first element in the set.
// Returns id of the first element in the set
const id = await Selector('ul').find('label').parent('div.someClass').id;
// Returns snapshot for the first element in the set
const snapshot = await Selector('ul').find('label').parent('div.someClass')();
However, you can obtain data for any element in the set by using nth filter.
// Returns id of the third element in the set
const id = await Selector('ul').find('label').parent('div.someClass').nth(2).id;
// Returns snapshot for the fourth element in the set
const snapshot = await Selector('ul').find('label').parent('div.someClass').nth(4)();
Note that you can add text and index filters in the selector chain.
Selector('.container').parent(1).nth(0).find('.content').withText('yo!').child('span');
In this example the selector:
- finds the second parent (parent of parent) of
.containerelements; - peeks the first element in the matched set;
- in that element, finds elements that match the
.contentselector; - filters them by text
yo!; - in each filtered element, searches for a child with tag name
span.
Getting selector matched set length
Also, now you can get selector matched set length and check matching elements existence by using selector count and exists properties.
Unawaited parametrized selector calls now allowed outside test context
Previously selector call outside of text context thrown an error:
const selector = Selector(arg => /* selector code */);
selector('someArg'); // <-- throws
test ('Some test', async t=> {
...
});
Now it's not a case if selector is not awaited. It's useful when you need to build a page model outside the test context:
const selector = Selector(arg => /* selector code */);
const selector2 = selector('someArg').find('span'); // <-- doesn't throw anymore
test ('Some test', async t=> {
...
});
However, once you'll try to obtain element property outside of test context it will throw:
const selector = Selector(arg => /* selector code */);
async getId() {
return await selector('someArg').id; // throws
}
getId();
test ('Some test', async t=> {
...
});
Index filter is not ignored anymore if selector returns single node
Previously if selector returned single node index was ignored:
Selector('#someId', { index: 2 } ); // index is ignored and selector returns element with id `someId`
however it's not a case now:
Selector('#someId').nth(2); // returns `null`, since there is only one element in matched set with id `someId`
Deprecated API
t.selectmethod - useSelectorinstead:
const id = await t.select('.someClass').id;
// can be replaced with
const id = await Selector('.someClass').id;
- selectorOptions.index - use selector.nth() instead.
- selectorOptions.text - use selector.withText() instead.
- selectorOptions.dependencies - use filtering and hierarchical methods to build combined selectors instead.
⚙️ Built-in assertions. (#998)
TestCafe now ships with numerous built-in BDD-style assertions. If the TestCafe assertion receives a Selector's property as an actual value, TestCafe uses the smart assertion query mechanism: if an assertion did not passed, the test does not fail immediately. The assertion retries to pass multiple times and each time it re-requests the actual shorthand value. The test fails if the assertion could not complete successfully within a timeout. This approach allows you to create stable tests that lack random errors and decrease the amount of time required to run all your tests due to the lack of extra waitings.
Example page markup:
<div id="btn"></div>
<script>
var btn = document.getElementById('btn');
btn.addEventListener(function() {
window.setTimeout(function() {
btn.innerText = 'Loading...';
}, 100);
});
</script>
Example test code:
test('Button click', async t => {
const btn = Selector('#btn');
await t
.click(btn)
// Regular assertion will fail immediately, but TestCafe retries to run DOM state
// assertions many times until this assertion pass successfully within the timeout.
// The default timeout is 3000 ms.
.expect(btn.textContent).contains('Loading...');
});
⚙️ Added selected and selectedIndex DOM node state properties. (#951)
⚙️ It's now possible to start browser with arguments. (#905)
If you need to pass arguments for the specified browser, write them right after browser alias. Surround the browser call and its arguments with quotation marks:
testcafe "chrome --start-fullscreen",firefox tests/test.js
See Starting browser with arguments.
Bug Fixes
- Action keyboard events now have
event.keyandevent.keyIdentifierproperties set (#993). document.body.nextSibling, that was broken is some cases previously, now operates properly (#958).- Now it's possible to use
t.setFilesToUploadandt.clearUploadmethods with the hidden inputs (#963). - Now test not hangs if object
toStringmethod usesthis.locationgetter (#953). - Touch events now correctly dispatched in latest Chrome versions with touch monitor (#944).
- Now test compilation doesn't fail if imported helper contains module re-export (e.g.
export * from './mod') (#969). - Actions now scroll to element to make it completely visible (there possible) (#987, #973).
- Dispatched key events now successfully pass
instanceofcheck (#964). - Ember elements doesn't throw
Uncaught TypeError: e.getAttribute is not a functionanymore (#966). - First run wizards now automatically disabled in Chrome in Firefox (testcafe-browser-tools#102).
<td>now correctly focused on actions (testcafe-hammerhead#901).document.baseURInow returns correct value (testcafe-hammerhead#920).Function.constructornow returns correct value (testcafe-hammerhead#913).- Setting
locationto the URL hash value doesn't lead to JavaScript error anymore (testcafe-hammerhead#917). - Fixed corruption of
<template>content (testcafe-hammerhead#912). - Fixed
querySelectorforhrefattribute if value contains URL hash (testcafe-hammerhead#922). - HTTP responses with Brotli encoding now processed correctly (testcafe-hammerhead#900).
Element.attributesnow behaves as a live collection (testcafe-hammerhead#924).- TestCafe doesn't fail with
Error: Can't set headers after they are sent.error on network errors (testcafe-hammerhead#937). - Element property value setters now return correct value (testcafe-hammerhead#907).
window.fetchwithout parameters now returns rejected promise as expected (testcafe-hammerhead#939).- Hyperlinks created in iframe and added to the top window now have correct URL (testcafe-hammerhead#564).
autocompleteattribute now not forced on all elements (testcafe-hammerhead#955).- Cookies set via XHR response now available from client code (testcafe-hammerhead#905).
- Fixed client rendering problems caused by incorrect DOM element determination (testcafe-hammerhead#953).
v0.10.0 (2016-11-8)
Enhancements
⚙️ Snapshot API shorthands. (#771)
Previously, if you needed to use a single property from the snapshot, you had to introduce two assignments
const snapshot = await selector();
const nodeType = snapshot.nodeType;
or additional parentheses.
const nodeType = (await selector()).nodeType;
Now snapshot methods and property getters are exposed by selectors (and selector promises as well) so that you can write more compact code.
const nodeType = await selector.nodeType;
// or
const nodeType = await selector('someParam').nodeType;
However, shorthand properties do not allow you to omit parentheses when working with dictionary properties
like style, attributes or boundingClientRect.
const width = (await selector.style)['width'];
That is why we have also introduced shorthand methods for these dictionaries: getStyleProperty, getAttribute and getBoundingClientRectProperty.
const width = await selector.getStyleProperty('width');
const id = await selector.getAttribute('id');
const left = await selector.getBoundingClientRectProperty('left');
Finally, we have added the hasClass method.
if (await selector.hasClass('foo')) {
//...
}
⚙️ Improved automatic wait mechanism. (#245)
We got rid of unnecessary waiting so that tests now run almost two times faster.
⚙️ Test execution speed control. (#938)
We have introduced an option that allows you to specify how fast tests run.
By default, tests run at the maximum speed. However, if you need to watch a test running to understand what happens in it,
this speed may seem too fast. In this instance, use the new speed option to slow the test down.
This option is available from the command line
testcafe chrome my-tests --speed 0.1
and from the API.
await runner.run({
speed: 0.1
})
You can use factor values between 1 (the fastest, used by default) and 0.01 (the slowest).
⚙️ t.maximizeWindow test action. (#812)
We have added a test action that maximizes the browser window.
import { expect } from 'chai';
import { Selector } from 'testcafe';
const menu = Selector('#side-menu');
fixture `My fixture`
.page `http://www.example.com/`;
test('Side menu is displayed in full screen', async t => {
await t.maximizeWindow();
expect(await menu.visible).to.be.ok;
});
Bug Fixes
- The
t.resizeWindowandt.resizeWindowToFitDeviceactions now work correctly on macOS (#816) - Browser aliases are now case insensitive in the command line (#890)
- Tests no longer hang if target scrolling coordinates are fractional (#882)
- The 'Element is not visible' error is no longer raised when scrolling a document in Quirks mode (#883)
<table>child elements are now focused correctly (#889)- The page is no longer scrolled to the parent element when focusing on a non-focusable child during click automation (#913)
- Browser auto-detection now works with all the Linux distributions (#104, #915)
v0.9.0 (2016-10-18)
🎉 Initial release 🎉